こんにちは、もしくはこんばんは。シロです!
近ごろ、Blenderを使用して3Dモデリングをする人が増えましたね。
かくいう私も、趣味で3Dモデリングを始めた一人です。
さらに、副業を兼ねたブログ運営も増加中!
どうせなら、趣味で始めた3Dモデリングとブログ運営を合わせたWebコンテンツを作成できたら、モチベーションもあがり、長く継続できそうですよね。
この記事ではブログ作成に人気のWordPressを使って、自分で作成した3Dモデルをブログに掲載する方法をご紹介します!
できるようになること
この記事を読むと、WordPressで作成したブログにあなたが作成した3Dモデルを↓のように掲載できるようになります。
前提条件
- 3Dモデルをもっていること
- Blenderの基本的な操作ができること
- WordPressの管理者権限をもっていること
ステップ1:3Dモデルの準備
まず初めに、Webページの表示に対応したデータ形式であるglTF形式で3Dモデルをエクスポートします。
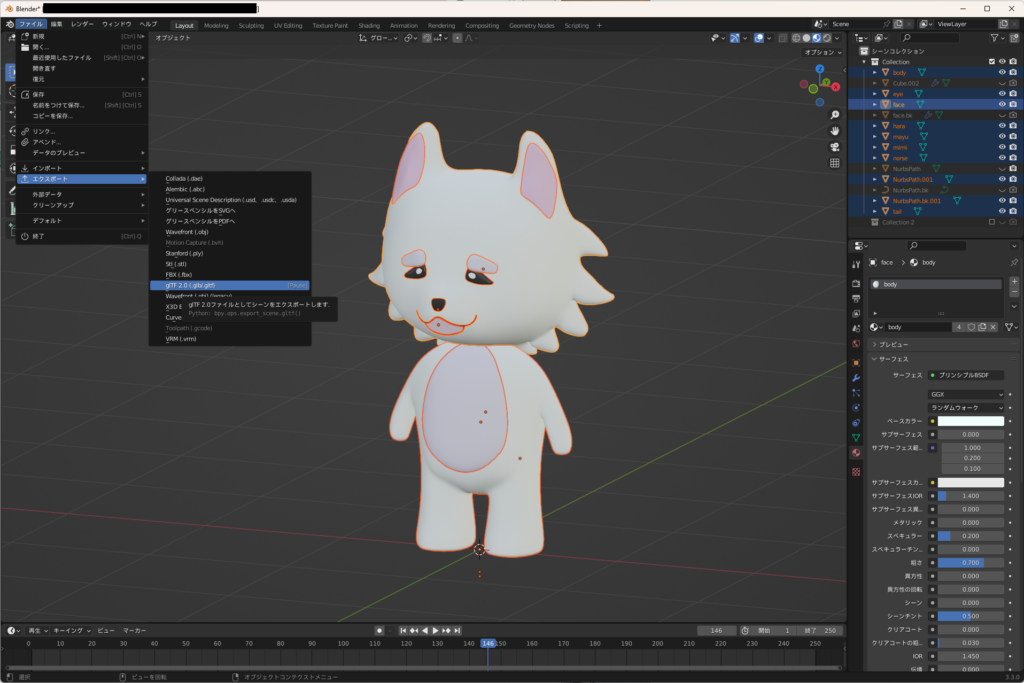
エクスポートしたいオブジェクトをすべて選択し、glTFのエクスポートダイアログを開きます。

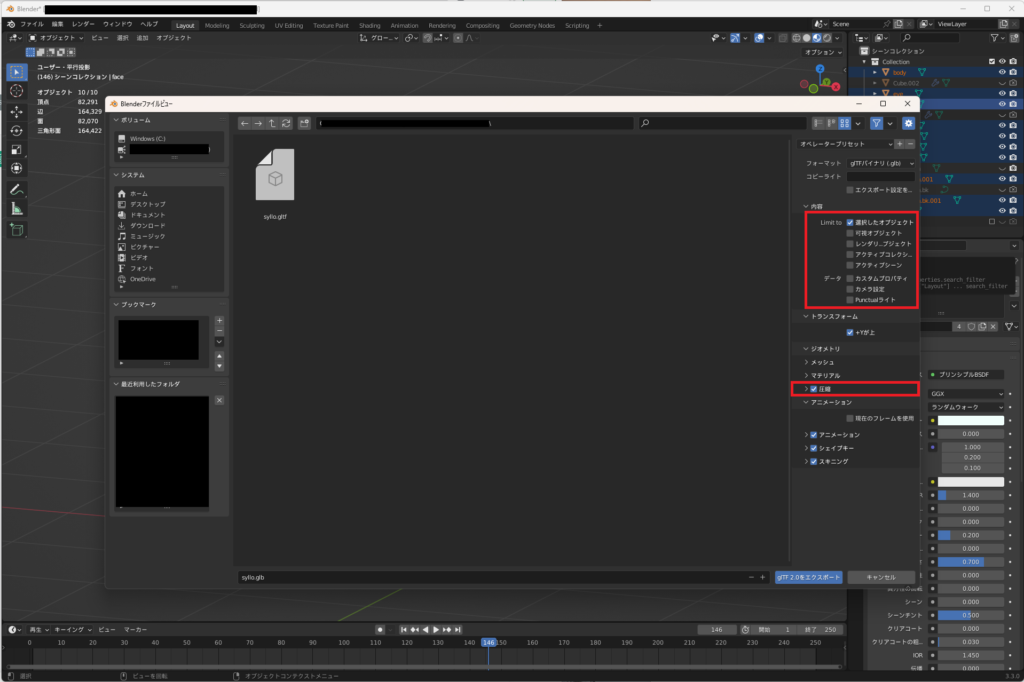
エクスポートダイアログが開いたら、右側のメニューで「選択したオブジェクト」と「圧縮」のチェックを入れます。

あとは、任意のフォルダと名前を選択して「gltf2.0をエクスポート」を押してください。
フォーマットは「glTFバイナリ(.glb)」「glTF Embedded(.gltf)」のどちらでもかまいませんが、「gltfバイナリ(.glb)」をおすすめします。
.glb形式はバイナリ形式で出力するので、.gltfより多少サイズが小さくなります。
「glTF Separate(.gltf + bin +テクスチャ)」で出力した場合、3Dモデルデータやシーンのリソースが.gltfファイルから切り離されてしまいます。
このため、.gltfファイルだけをアップロードしても3Dモデルを表示できません。
データ保存用のためデータを正確に残したい場合は「glTF Separate(.gltf + bin +テクスチャ)」か「glTF Embedded(.gltf)」
サイト表示用になるべくサイズの小さいデータを使いたい場合は「glTFバイナリ(.glb)」という風に、使い分けるといいと思います。
glTFについて詳しく知りたい場合は、以下をご覧ください。

ステップ2:3Dモデル表示用プラグインをインストールする
3Dモデルの準備ができたら、WordPressにデータファイルをアップロードするのですが、実はここで問題があります。
WordPressはアップロード可能なファイル形式を制限しているため、デフォルトではメディアアップローダからglTFファイルのアップロードができません。
アップロード可能にするためには、アップロード可能ファイル形式を変更するプラグインを導入したり、WordPressのコンフィグファイルを修正したりする必要があります。
そこで、まわすぶろぐではWordPressで3Dモデルを表示するためのプラグインを開発しました!
まずは、以下のDownloadボタンを押して、プラグインのZIPファイルをダウンロードしてください。
(WordPressの公式プラグインへの登録申請中)
ZIPファイルをダウンロードしたら、WordPressのプラグイン新規追加画面に移動し、ZIPファイルのままアップロードしてください。
「今すぐインストール」を押すと、プラグインをインストールできます。

プラグインの主な機能は3つです。
1.glTF (.gltf/.glb)ファイルをアップロード可能にする
2.<model-viewer>を使用可能にする
3.投稿画面でglTF追加したらショートコードを自動挿入する(旧エディタのみ)
ステップ3:glTFファイルをアップロードする
プラグインを有効にしたら、メディアアップローダでglTF形式のファイルを選択できるようになります。
ステップ1でエクスポートしたglTFファイルをサーバにアップロードしてください。
ブロックエディタの場合
残念ながら、ブロックエディタにはまだ未対応です。
ブロックエディタをご使用の場合は、記事の編集前に、管理画面のメディアの新規追加からファイルをアップロードしておいてください。
旧エディタの場合
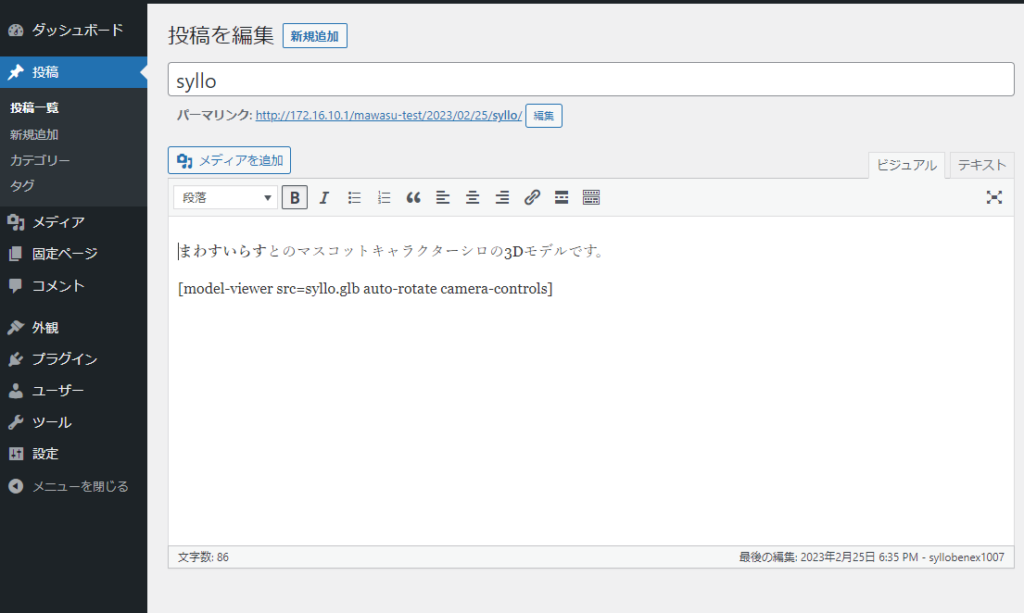
旧エディタをご使用の場合は、記事の編集画面のメディアを追加からファイルをアップロードできます。
このとき、ステップ4で説明するショートコードの挿入も同時に行うので、手順を省略できます。
ステップ4:model-viewerを投稿に挿入する
Webページ上に3Dモデルを表示するために、model-viewerというJavaScriptライブラリを使用します。

プラグインにはmodel-viewerを簡単に導入するためのショートコードを用意しています。
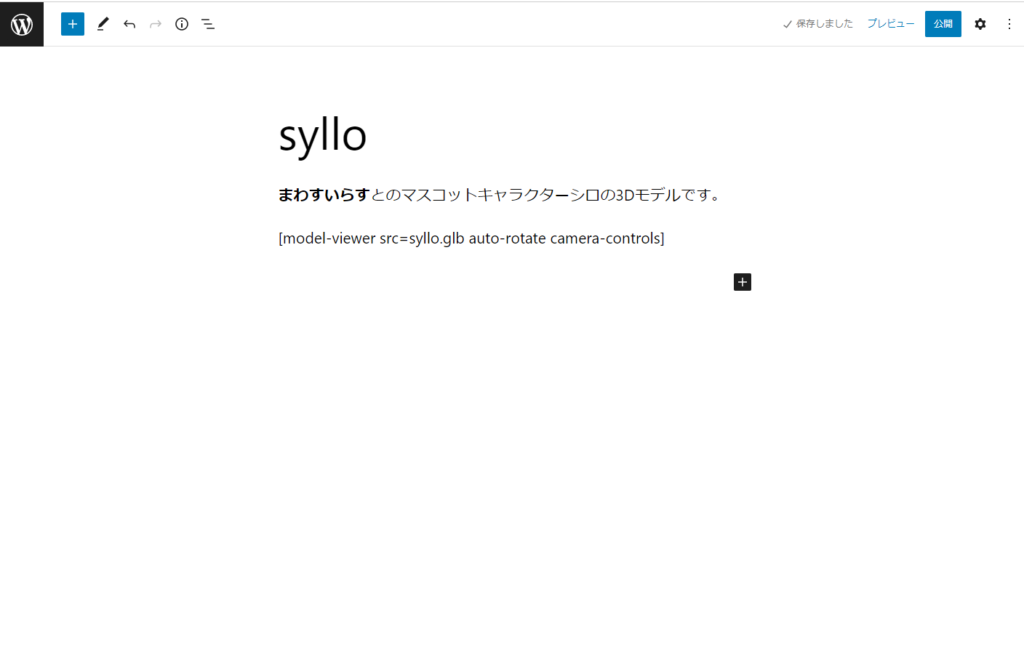
記事の中に以下のショートコードを記入してください。
[model-viewer src=syllo.glb auto-rotate camera-controls]auto-rotate … 3Dモデルを表示した際に、自動的に回転してくれます
camera-controls … マウスや指で3Dモデルを回転/拡大縮小できるようになります
ブロックエディタの場合

旧エディタの場合

以上で終了です。
プレビューで実際にどのように表示されているか確認してみてください。
Blenderのマテリアルプレビューとは若干見た目が異なってくるため、もし色合い等が気に入らなければBlenderで修正して再度アップロードしてください。
プラグインについて
WordPress用プラグイン「modelviewer-wppl」はmodel-viewerをカバーしているので、model-viewerで使える引数はそのまま使えます。
JavaScriptのメソッドを使用したい場合は、別途HTMLとJavaScriptを書いてください。
まとめ
この記事では、もっとも簡単にWordPressのブログ上に3Dモデルを表示する方法について解説しました。
model-viewerを使えば、簡単に3Dモデルをブログに表示したり、アニメーション再生、AR対応が可能です。
ただし、使いこなすには少しコツが必要なので別の記事で詳しく解説していきたいと思います。
ぜひこの記事を参考にして、より魅力的なコンテンツを自分のウェブサイトやブログに追加してみてください!
以上、「WordPressで簡単に3Dモデルを公開する方法」についての紹介でした。


コメント