こんにちは、もしくはこんばんは。シロです!
model-viewerは、Web上で簡単に3Dモデルを表示できるJavaScriptライブラリです。
以前は、Blenderで作成したシェーディングマテリアルのカラーをmodel-viewerで表示する方法をご紹介しました。

今回は、凸凹を表現するノーマルマップをmodel-viewerで表示する方法をご紹介します。
できるようになること
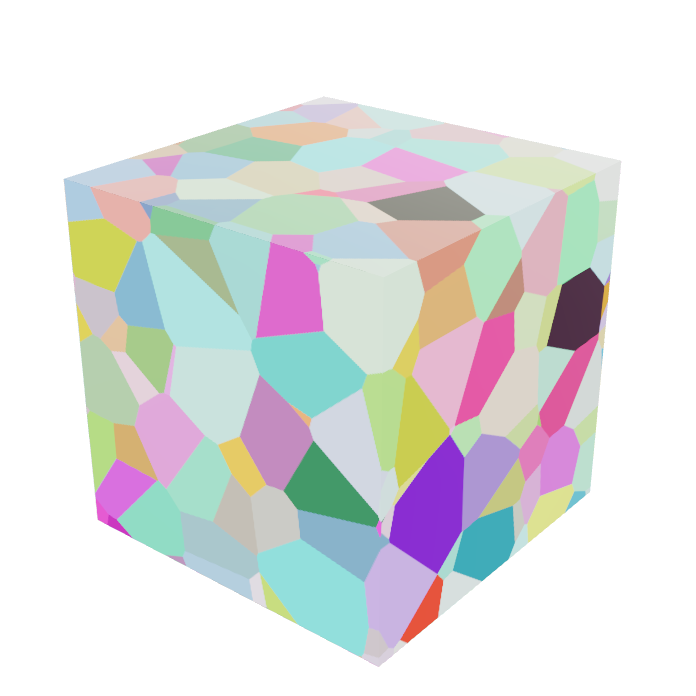
この記事を読むと、3Dモデルに設定したシェーディング設定のノーマルマップ(凸凹)をmodel-viewerで表現できるようになります。
この例では、ノイズテクスチャで作成したノーマルマップをmodel-viewerで表示しています。
ざっくり説明
基本的にはシェーディングマテリアルを表示する方法と同じ手法です。
モデルに張り付けたノーマルマップをテクスチャに焼き付けます(ベイクと言います)。
そして、焼き付けたテクスチャをマテリアルのノーマルプロパティに設定すると、model-viewerでも表示できるようになります。
model-viewerはシェーディングマテリアルを表示することはできませんが、テクスチャなら表示することができます。
前提条件
- 3Dモデルをもっていること
- Blenderの基本操作ができること
ステップ0:シェーディングの設定
ノイズテクスチャをノーマルマップに設定して、キューブに断層のような凸凹を表現しています。

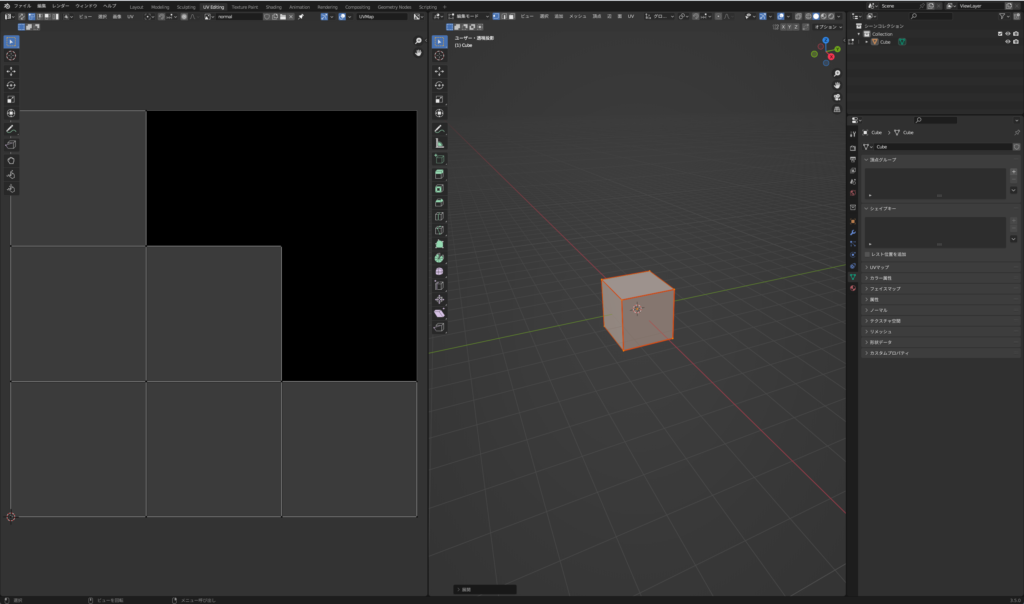
ステップ1:UV展開する
Blenderでテクスチャの張り付け作業をやったことがあるなら、問題ないかと思います。
シームをマークし、新規画像に対象オブジェクトのUV展開を行ってください。

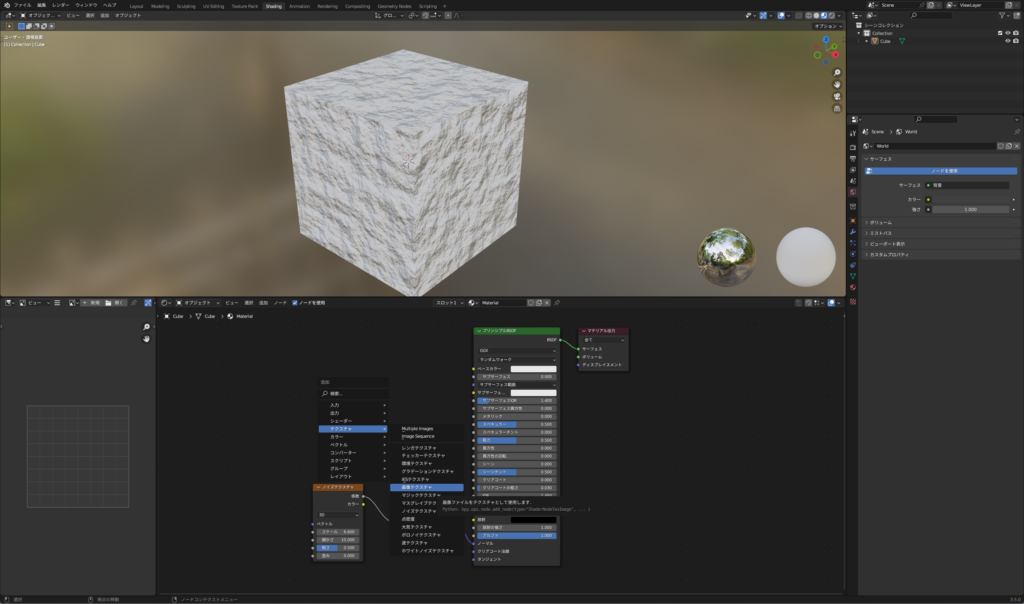
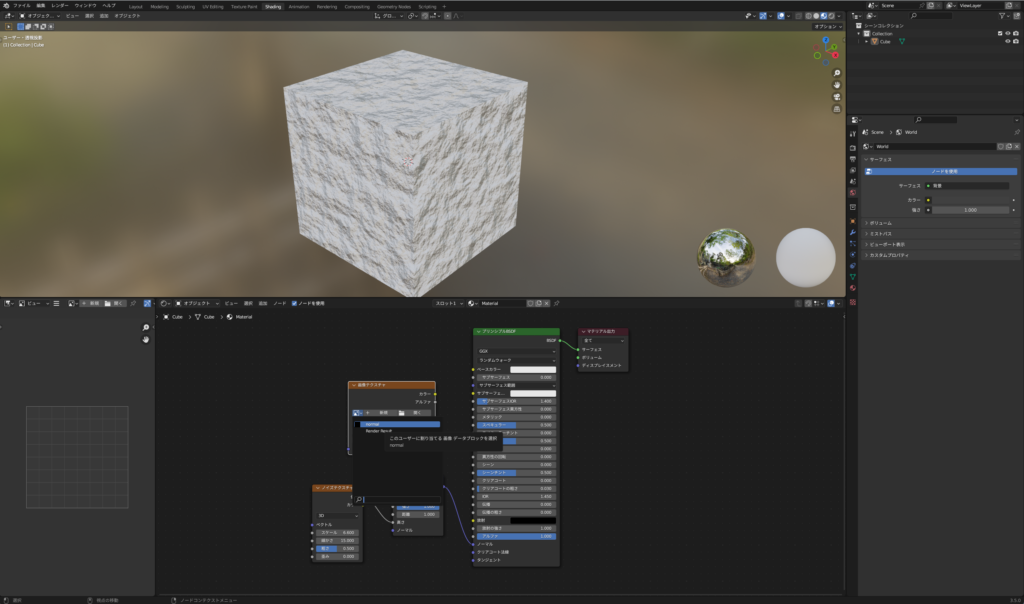
ステップ2:画像テクスチャを追加する
シェーダエディタでマテリアルに画像テクスチャノードを追加します。

画像テクスチャノードのリンクする画像にステップ1でUVを展開した画像を選択してます。

ステップ3:ノーマルマップを画像テクスチャにベイクする
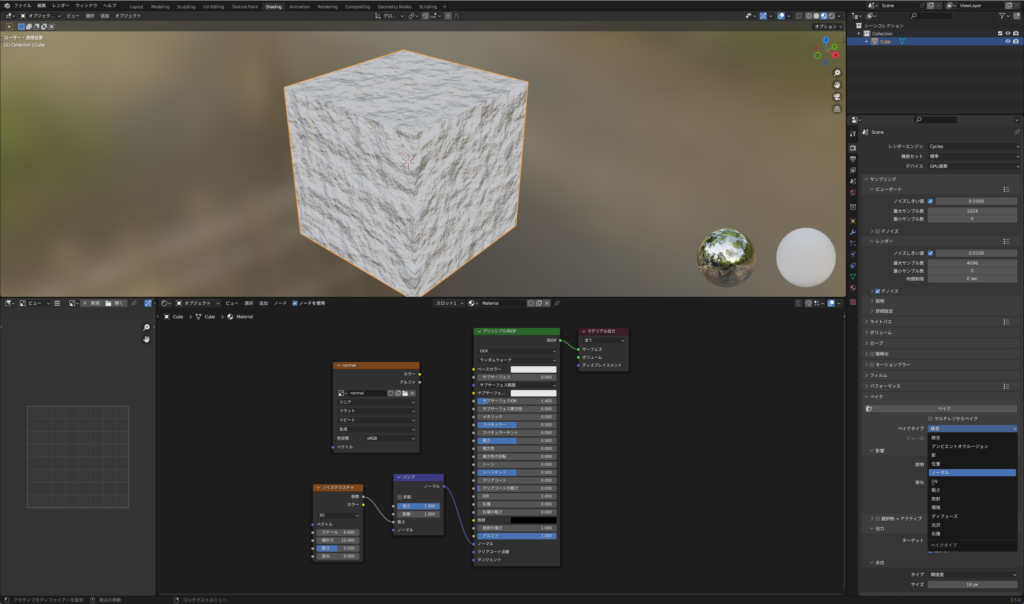
画面右側のサイドバーでレンダープロパティを開き、レンダーエンジンをCyclesに設定します。GPUがあるマシンならデバイスもGPUに設定しておきましょう。ベイク作業が早くなります。
次に、ベイクのメニューを開き、ベイクタイプをノーマルにします。

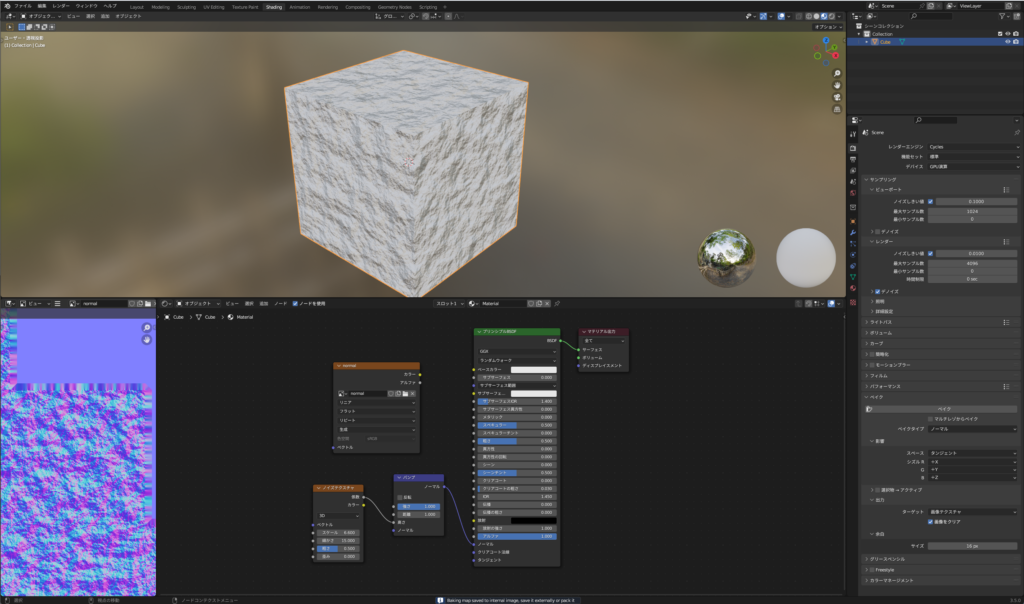
設定が完了したら、ベイクボタンを押します。
この時、ベイク対象のオブジェクトと、画像テクスチャノードを選択状態にしておいてください。選択状態が外れていると、ベイクが失敗します。

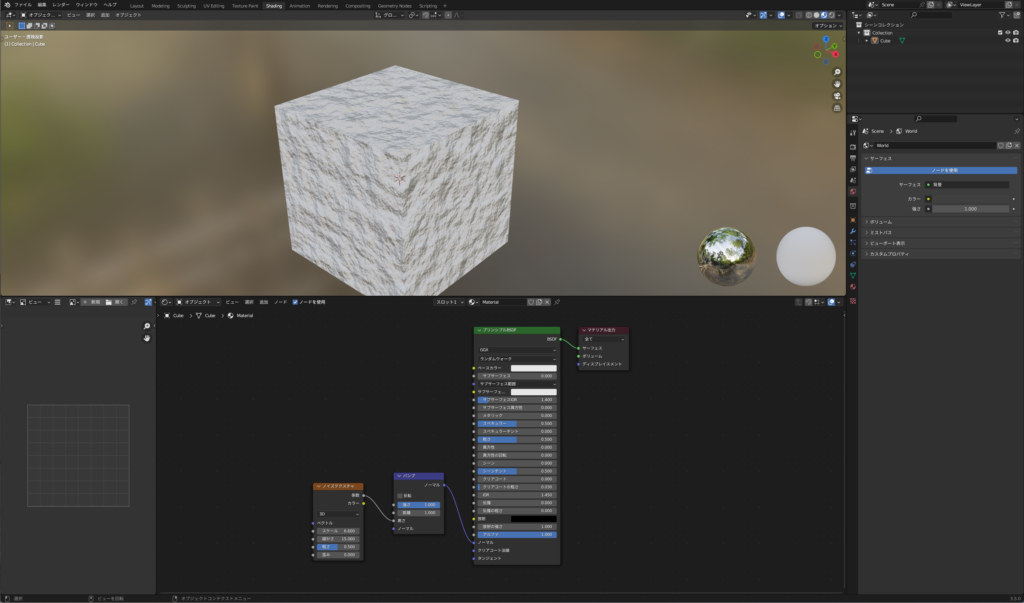
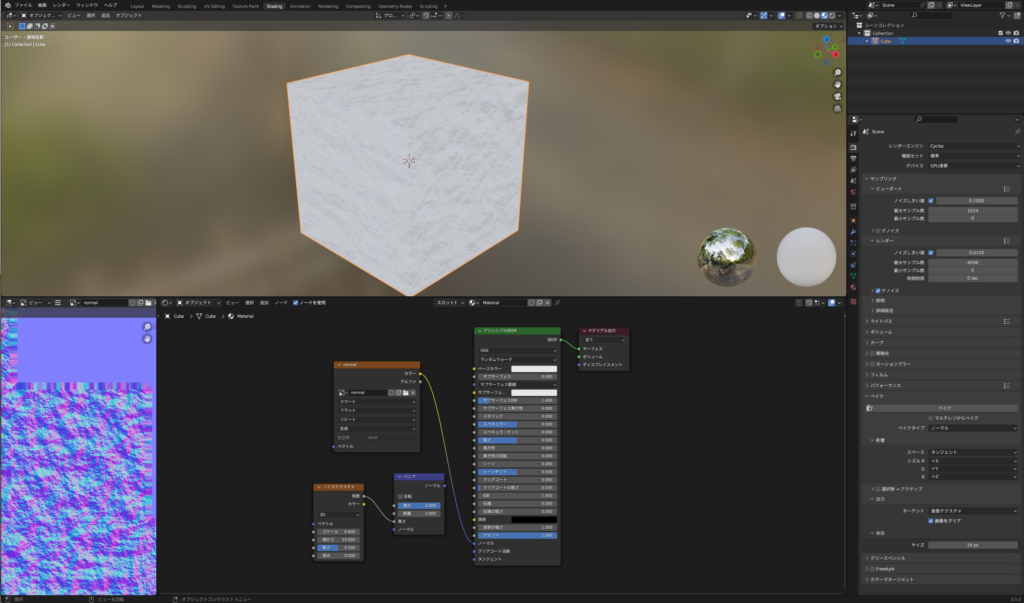
ステップ4:ベースカラーと画像テクスチャを紐づける
画像テクスチャノードのカラーとプリンシブルBSDFノードのノーマルを紐づけます。
プリンシプルBSDFノードを介さずに、マテリアル出力ノードのディスプレイメントに画像テクスチャノードをつないでも同様の効果が得られます。

ここで注意です。
ステップ3の画像と見比べるとわかりますが、テクスチャでノーマルマップを表現すると、元のシェーディングより若干フラットになってしまいます。
また、マテリアル出力ノードのディスプレイスメントにつないだ場合は、逆に凹凸が細かくなってしまいます。
微調整しながらテクスチャを作成してください。
ステップ5:glTFファイルにエクスポートする
gltTFへのエクスポート方法については、以下の記事をごらんください。

まとめ
この記事では、3Dモデルのシェーディングマテリアルのノーマルマップをmodel-viewerで表現する方法について解説しました。
シェーディングマテリアルを表示できるようになると、Web上の3Dコンテンツの表現力がより広がりますね。
ぜひこの記事を参考にして、より魅力的なコンテンツを自分のウェブサイトやブログに追加してみてください!
以上、「【model-viewer】Blenderで作成したシェーダマテリアルを表現する方法(ノーマルマップ編)」についての紹介でした。


コメント