こんにちは、もしくはこんばんは。シロです!
model-viewerは、Web上で簡単に3Dモデルを表示できるJavaScriptライブラリです。
以前は、JavaScriptを使ってmodel-viewerに表示した3Dモデルのマテリアルの色を変更する方法をご紹介しました。

しかし、マテリアルシェーダーの場合は一筋縄ではいきません。model-viewerには複雑なシェーディングマテリアルを表示する機能がないのです。
せっかくBlenderでリアルなシェーディングを作成してglTFにエクスポートしても、model-viewerで表示すると無色で表示されます。
そこでこの記事では、model-viewerの機能を使って3Dモデルのシェーディングマテリアルを表示する方法をご紹介します。
できるようになること
この記事を読むと、3Dモデルに設定したシェーディング設定をmodel-viewerで表示できるようになります。
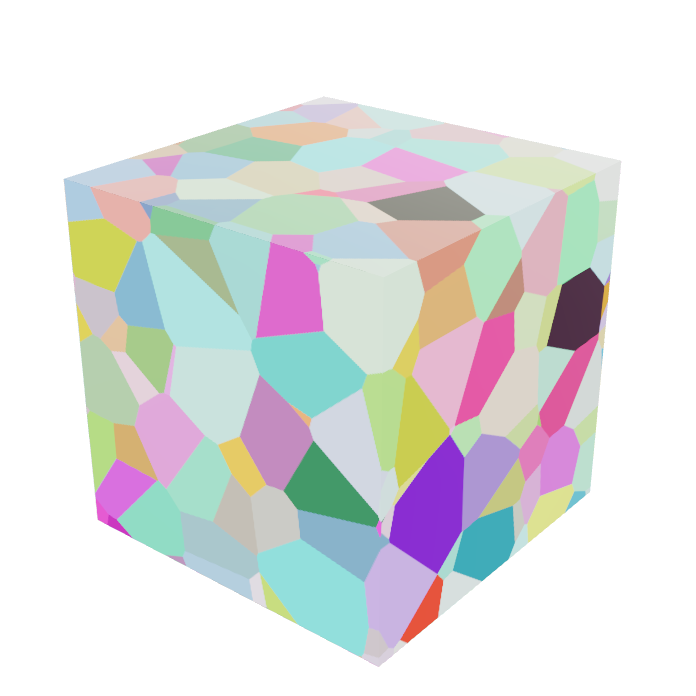
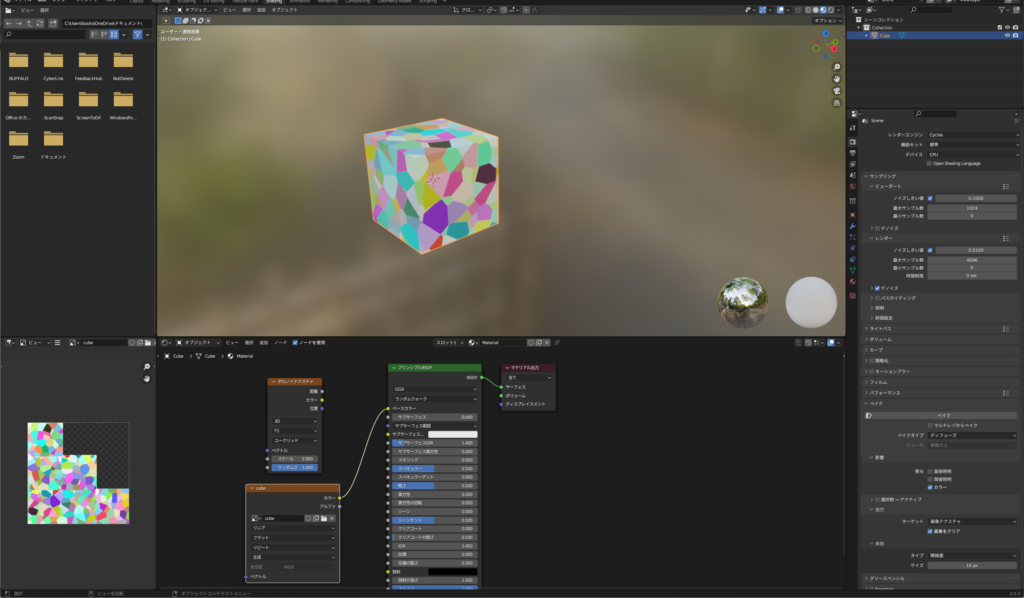
この例では、ボノロイテクスチャを張ったのシェーディングをmodel-viewerで表示しています。
ざっくり説明
モデルに張り付けたシェーディングマテリアルをテクスチャに焼き付けます(ベイクと言います)。
そして、焼き付けたテクスチャをマテリアルカラーに設定すると、model-viewerでも表示できるようになります。
model-viewerはシェーディングマテリアルを表示することはできませんが、テクスチャなら表示することができます。
前提条件
- 3Dモデルをもっていること
- Blenderの基本操作ができること
ステップ0:シェーディングの設定
この記事を読んでいるということは、ここまではやっているはずですが一応。

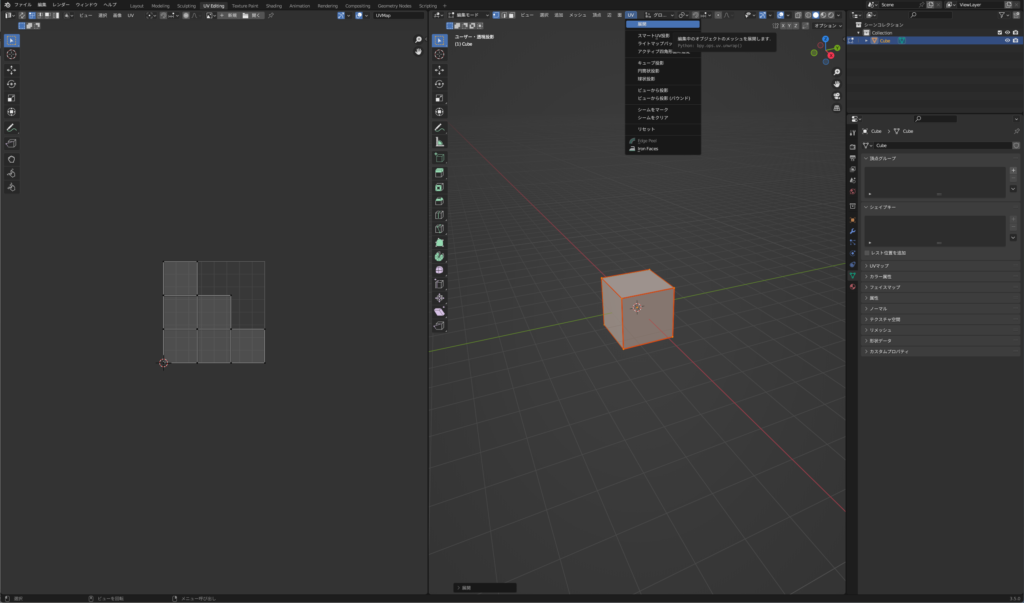
ステップ1:UV展開する
Blenderでテクスチャの張り付け作業をやったことがあるなら、問題ないかと思います。
シームをマークし、新規画像に対象オブジェクトのUV展開を行ってください。

UV展開については以下のサイトが参考になりました。

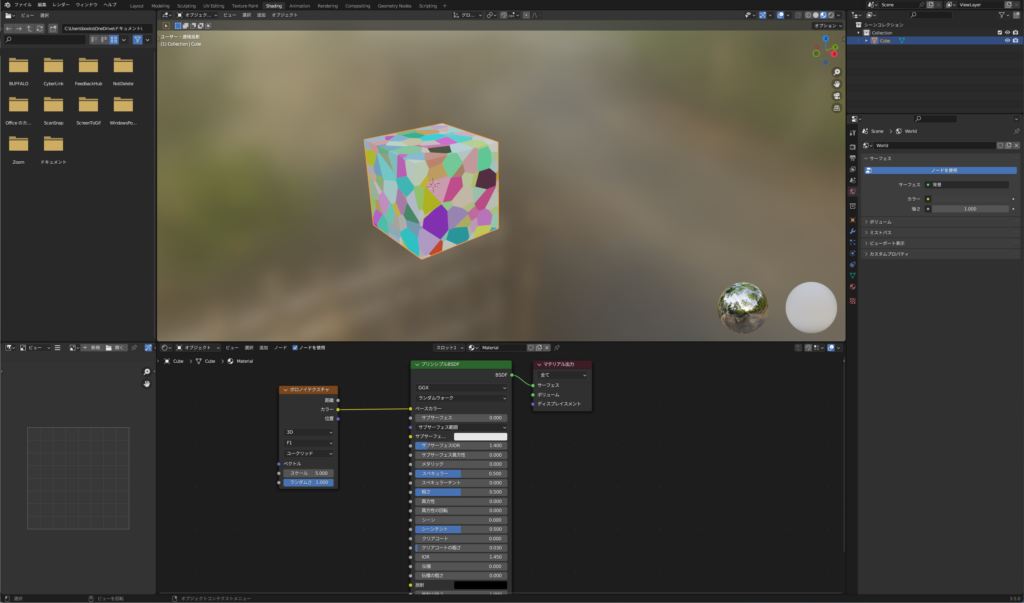
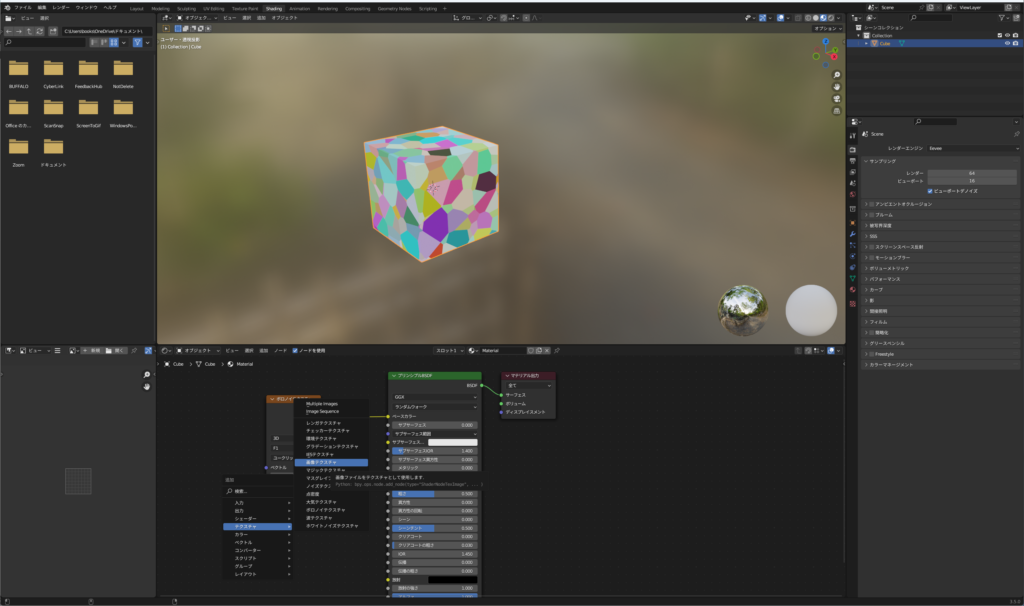
ステップ2:画像テクスチャを追加する
シェーダエディタでマテリアルに画像テクスチャノードを追加します。

画像テクスチャノードのリンクする画像にステップ1でUVを展開した画像を選択してます。

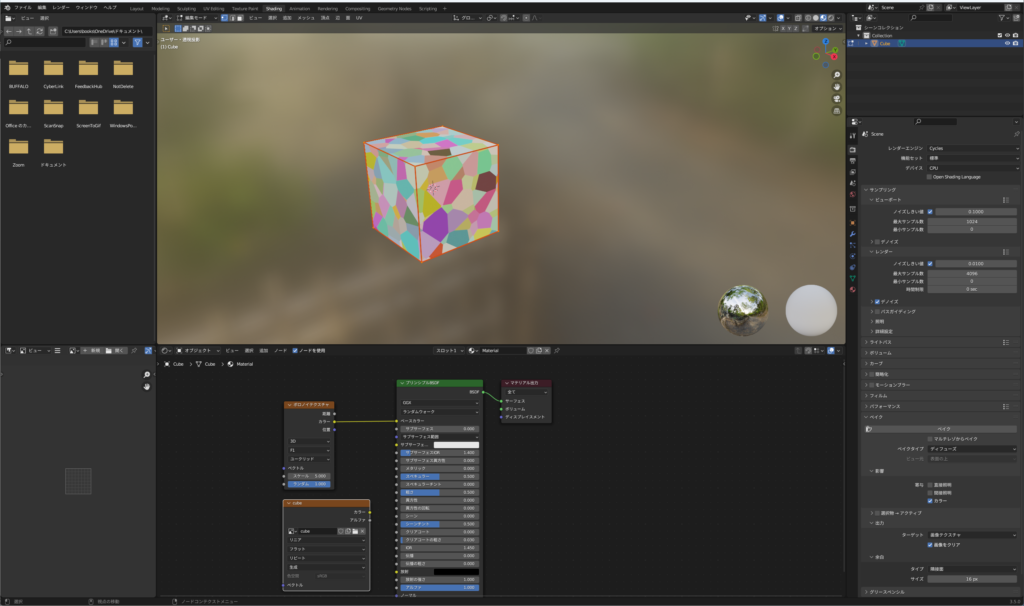
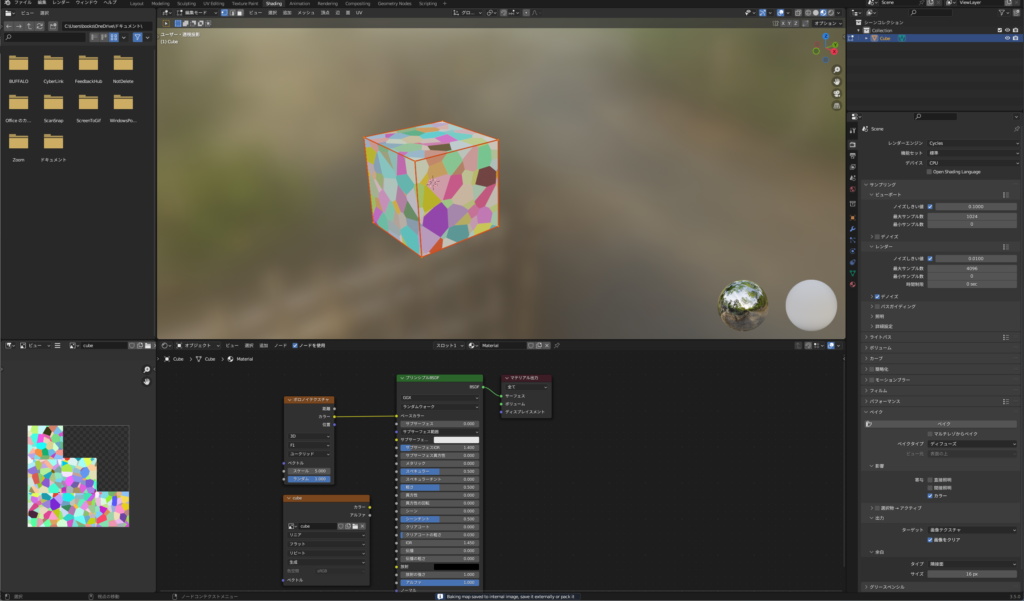
ステップ3:シェーダマテリアルを画像テクスチャにベイクする
画面右側のサイドバーでレンダープロパティを開き、レンダーエンジンをCyclesに設定します。GPUがあるマシンならデバイスもGPUに設定しておきましょう。ベイク作業が早くなります。
次に、ベイクのメニューを開き、ベイクタイプをディフューズにし、影響の直接照明と間接照明のチェックをはずします。

設定が完了したら、ベイクボタンを押します。
この時、ベイク対象のオブジェクトと、画像テクスチャノードを選択状態にしておいてください。選択状態が外れていると、ベイクが失敗します。

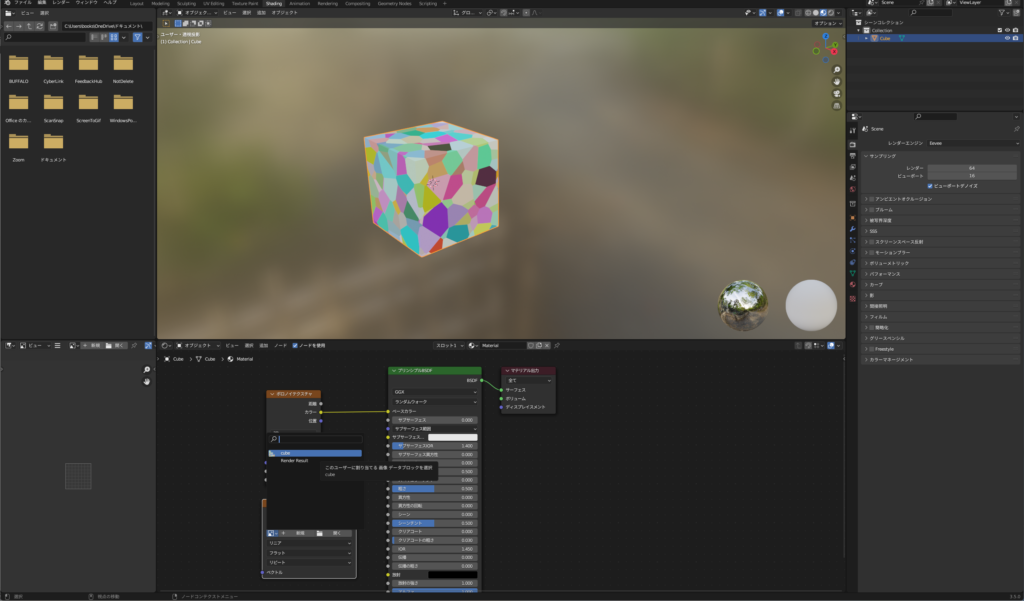
ステップ4:ベースカラーと画像テクスチャを紐づける
画像テクスチャノードのカラーとプリンシブルBSDFノードのベースカラーを紐づけます。
プリンシプルBSDFノードを介さずに、マテリアル出力ノードのサーフェスに画像テクスチャノードをつないでも同様の効果が得られます。

実はこの手法は、凹凸を表現するノーマルプロパティに対しても同じことができます。そちらについても後日、解説したいと思います。
ステップ5:glTFファイルにエクスポートする
gltTFへのエクスポート方法については、以下の記事をごらんください。

まとめ
この記事では、3Dモデルのシェーディングマテリアルをmodel-viewerで表示する方法について解説しました。
シェーディングマテリアルを表示できるようになると、Web上の3Dコンテンツの表現力がより広がりますね。
ぜひこの記事を参考にして、より魅力的なコンテンツを自分のウェブサイトやブログに追加してみてください!
以上、「【model-viewer】Blenderで作成したシェーダマテリアルを表現する方法」についての紹介でした。