こんにちは、もしくはこんばんは。シロです!
model-viewerは、Web上で簡単に3Dモデルを表示できるJavaScriptライブラリです。
model-viewerには多くのオプションが用意されており、JavaScriptを使えばBlenderで作成した3Dモデルのアニメーションを再生することも可能です。
この記事では、model-viewerの機能を使って3Dモデルのアニメーションを再生する方法をご紹介します。
できるようになること
この記事を読むと、model-viewerで表示した3Dモデルのアニメーションを↓のようにボタンで再生・停止できるようになります。
前提条件
- 3Dモデルをもっていること
- Blenderの基本操作ができること
- HTML,CSS,JavaScriptの基礎知識
ソースコードを解説
<model-viewer id="animation" camera-controls="" touch-action="pan-y" interaction-prompt="none" src=path/to/gltf" ar="" alt="A 3D model of an astronaut">
<div class="controls" ,="">
<button id="animation_play">Play</button>
<button id="animation_pause">Pause</button>
<button id="animation_toggle">Toggle</button>
</div>
</model-viewer>
<script>
const modelViewerAnimation = document.querySelector("model-viewer#animation");
modelViewerAnimation.animationName = 'rocking_chairAction';
document.querySelector('#animation_play').addEventListener('click', (event) => {
modelViewerAnimation.play()
});
document.querySelector('#animation_pause').addEventListener('click', (event) => {
modelViewerAnimation.pause()
});
document.querySelector('#animation_toggle').addEventListener('click', (event) => {
if (modelViewerAnimation.paused == true) {
modelViewerAnimation.play()
} else {
modelViewerAnimation.pause()
}
});
</script><model-viewer> DOCUMENTATIONS Animation : Attributes
HTMLのボタンイベントについては省略します。
model-viewerのアニメーション再生はマテリアルの変更より簡単です。
10行目 ポイント!
model-viewerにはanimation-nameという属性が存在します。
JSでエレメントを取得した場合のオブジェクトはanimationNameですね。
このanimation-nameに再生したいアニメーション名をセットします。
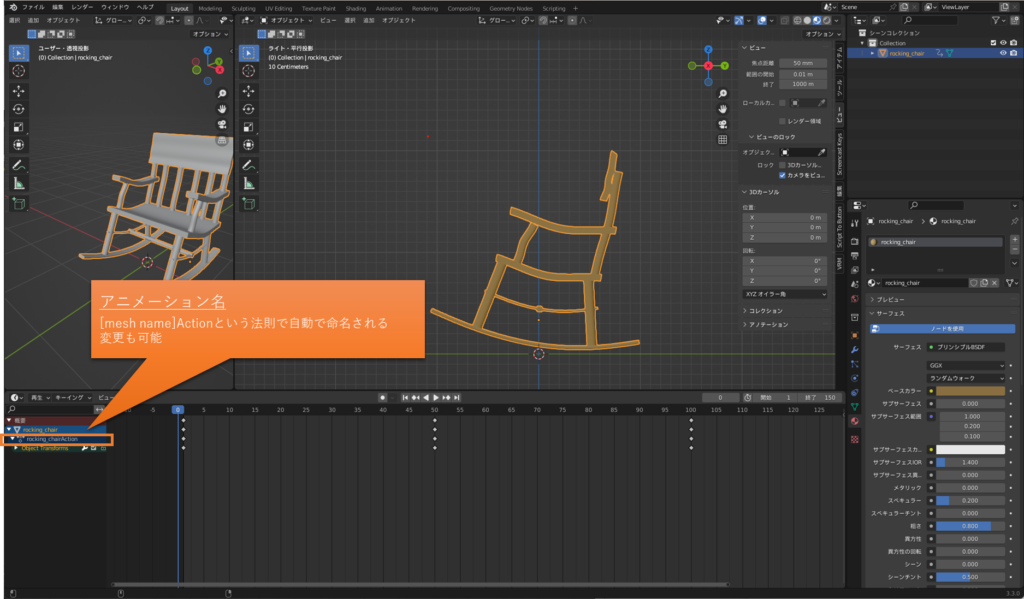
animation-nameはBlenderのタイムラインウィンドウで確認できます。概要欄は左端の>をクリックで表示。

アニメーションはメッシュ単位で生成されます。
このため、複数のメッシュで構成される3Dモデルデータの場合は再生したアニメーションの名前を事前にチェックして指定する必要があります。
冒頭で述べたとおり、model-viewerは同時に1つのアニメーションの再生にしか対応していません。
12~26行目
各ボタンをクリックした際のイベント処理を記述しています。
model-viewerにはアニメーションを再生するplay()メソッド、停止するpause()メソッドが用意されています。
なので、Playボタンが押されたときはplay()メソッドのコール、Pauseボタンが押されたときはpause()メソッドのコールを行っています。
また、pausedという属性が用意されており、停止状態の判定が行えます。
なので、Toggleボタンが押されたときに停止中(paused=true)ならば再生(play)、再生中(paused==false)ならば停止(pause)をコールして、切り替えるようにしています。
補足
model-viewerにはauto-playという属性が存在します。
HTMLの<model-viewer>タグにautoplayを記述しておけば、モデルのロード時に自動的にアニメーションの再生が行えます。
なお、前述したとおり複数のアニメーションで構成された3Dモデルの場合、同時にanimation-name属性も記述して、再生するアニメーションを指定する必要があります。
<model-viewer src=path/to/gltf autoplay animation-name='meshAction'>まとめ
この記事では、model-viewerで表示した3Dモデルのアニメーションを再生する方法について解説しました。
Webページ上で3Dモデルのアニメーションを再生できると、3Dコンテンツの魅力がより広がりますね。
ぜひこの記事を参考にして、より魅力的なコンテンツを自分のウェブサイトやブログに追加してみてください!
以上、「model-viewerで3Dモデルのアニメーションを再生する方法」についての紹介でした。

