こんにちは、もしくはこんばんは。シロです!
model-viewerは、Web上で簡単に3Dモデルを表示できるJavaScriptライブラリです。
しかし、残念ながら具体的な使いかたのドキュメントが少なく、調べるのに苦労したので自分でまとめることにしました!
この記事では、Webページ上で3Dモデルのマテリアル設定を切り替えるMaterialsのAPIについて、検証した結果も含めて解説していきます。

また、マテリアルの色を変える方法については以下の記事でも解説していますので、あわせてご覧ください。

Model オブジェクト
model-viewerオブジェクトの下にはmodelviewer.modelというオブジェクトが存在します。
modelオブジェクトには3Dモデルに含まれるすべてのマテリアル情報が格納されており、modelオブジェクトからマテリアル情報を取得することで、動的に3Dモデルの色や粗さなどを変更することができます。
Properties:プロパティ
materials
materialsプロパティは、3Dモデルに含まれるすべてのマテリアルの一覧を取得するために使用します。
このプロパティには、3Dモデルに含まれるマテリアルが、後述するMaterialオブジェクトとして配列に収められています。
この例では、3Dモデルのロード時にマテリアルの一覧を取得しコンソール出力しています。
<model-viewer src="path/to/model.gltf">
</model-viewer>
<script>
const modelViewer = document.querySelector("model-viewer");
modelViewer.addEventListener('load', (event) => {
console.log(modelViewer.model.materials);
});
</script>Methods:メソッド
getMaterialByName(name: string)
getMaterialByName()メソッドは、名前を指定して3Dモデルに含まれるMaterialオブジェクトを取得することができます。
この例では、'Material'という名前のマテリアを取得してコンソールに出力しています。
<model-viewer src="path/to/model.gltf">
</model-viewer>
<script>
const modelViewer = document.querySelector("model-viewer");
modelViewer.addEventListener('load', (event) => {
console.log(modelViewer.model.getMaterialByName('Material'));
});
</script>
Material オブジェクト
Materialオブジェクトは、3Dモデルに含まれるマテリアルデータを<model-viewer>で扱いやすいようにまとめたオブジェクトです。
上述したmodelオブジェクトの子として配列に格納されています。
Properties:プロパティ
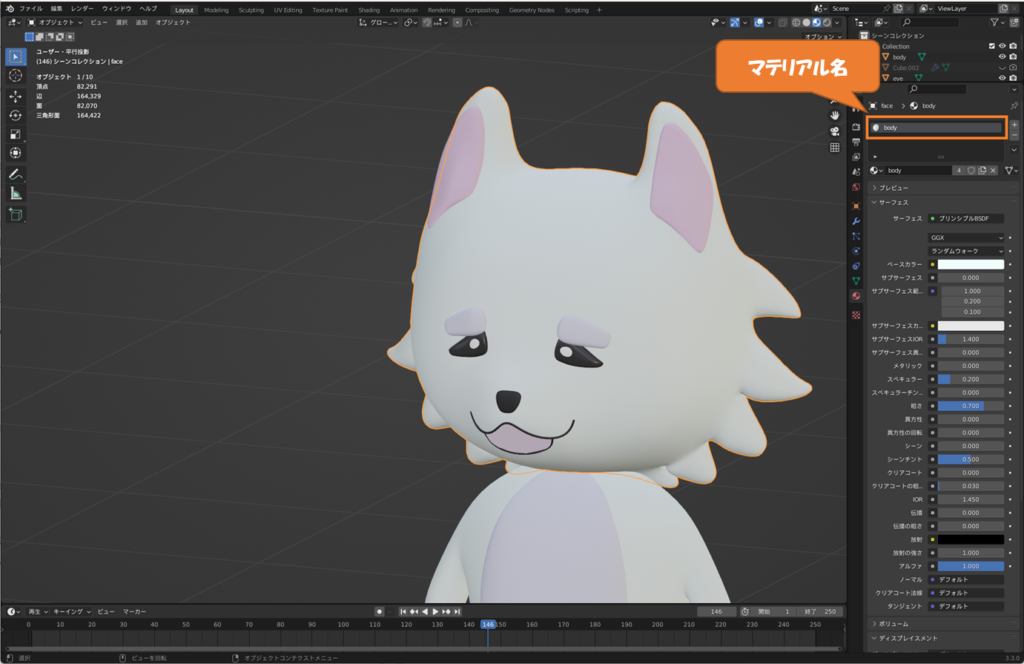
name
nameプロパティには、Blenderなどで設定したマテリアルの名前が設定されています。
getMaterialByName()メソッドでは、この名前を指定することでMaterialオブジェクトを取得できます。
index (読み取り専用)
indexプロパティには、Materialオブジェクトがmodel.materialsに格納されている配列番号が格納されています。
normalTexture (読み取り専用)(準備中)
occlusionTexture (読み取り専用)(準備中)
emissiveTexture (読み取り専用)(準備中)
emissiveFactor (読み取り専用)
emissiveFactorプロパティは、PBRマテリアルの発光色を表す値です。
発光は、オブジェクトがライトからの明るさを反射するだけでなく、自分自身から明るさを発する場合に使用されます。
このプロパティは、RGBカラーベクトルで表され、それぞれの成分は0から1までの範囲の実数値が設定されています。
たとえば、emissiveFactorが(1.0, 1.0, 1.0)の場合、オブジェクトは完全に発光し、RGBのすべての成分が最大値になります。反対に、emissiveFactorが(0.0, 0.0, 0.0)の場合、オブジェクトは発光しません。
emissiveFactorの値を変更する場合、setEmissiveFactor()メソッドを使用します。
この例では、3Dモデルに設定されているすべてのマテリアルのemissiveFactorの値をコンソール出力しています。
<model-viewer src="path/to/model.gltf"></model-viewer>
<script>
const modelViewer = document.querySelector("model-viewer");
modelViewer.addEventListener('load', (event) => {
for (let m of modelViewer.model.materials) {
console.log(m.emissiveFactor);
}
});
</script>pbrMetallicRoughness
pbrMetallicRoughnessプロパティは、 PBRに基づいたマテリアル設定を行うAPIオブジェクトです。
このオブジェクトに含まれるAPIを使用することで、3Dモデルのベースカラーや粗さ(roughness)などを変更することができます。
詳しくは以下の関連記事をご覧ください。

Methods:メソッド
getAlphaMode()
getAlphaMode()メソッドは、マテリアルに設定されたアルファモードを取得するためのメソッドです。
アルファモードには、不透明(”OPAQUE”)、透明(”MASK”)、ブレンド(”BLEND”)の3つの値があります。
| アルファモード | 特徴 |
|---|---|
OPAQUE | アルファ値を無視し、完全に不透明にする |
MASK | アルファ値に基づいて、ピクセルを完全に表示するか、完全に非表示にするかを切り替える |
BLEND | アルファ値に基づいて、ピクセルの不透明度を調整する |
OPAQUEは、アルファ値を無視し、完全に不透明にするため、透過性が必要ない場合に使用されます。例えば、木材や金属など、不透明な素材に適しています。
MASKは、アルファ値に基づいて、ピクセルを完全に表示するか、完全に非表示にするかを切り替えるため、半透明の表現が必要な場合に使用されます。例えば、髪の毛や植物の葉など、少し透けて見えるような素材に適しています。
BLENDは、アルファ値に基づいて、ピクセルの不透明度を調整するため、完全に透明な表現が必要な場合に使用されます。例えば、ガラスや水など、完全に透明な素材に適しています。
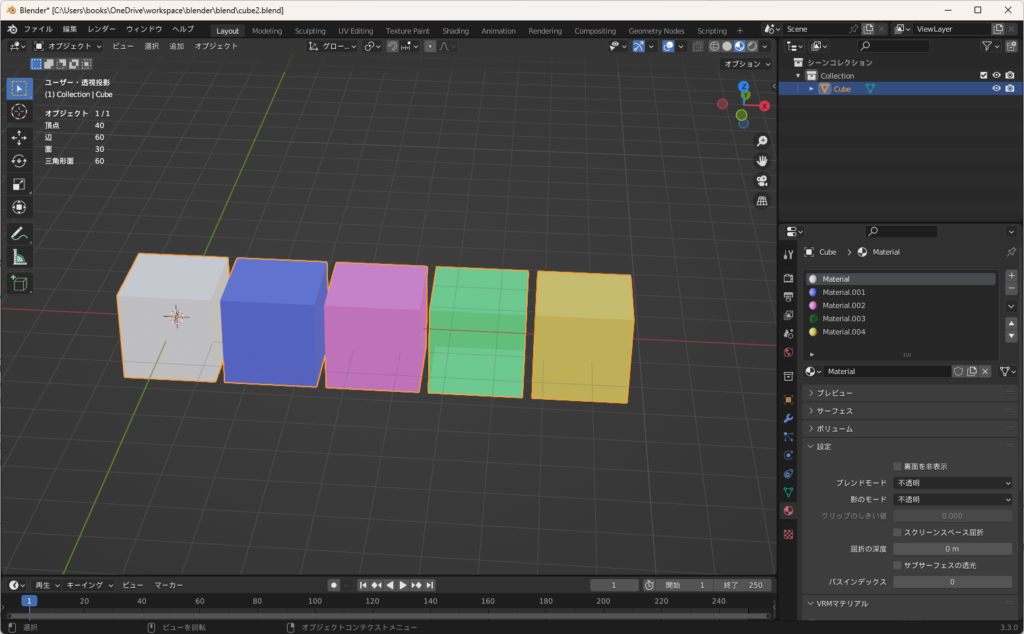
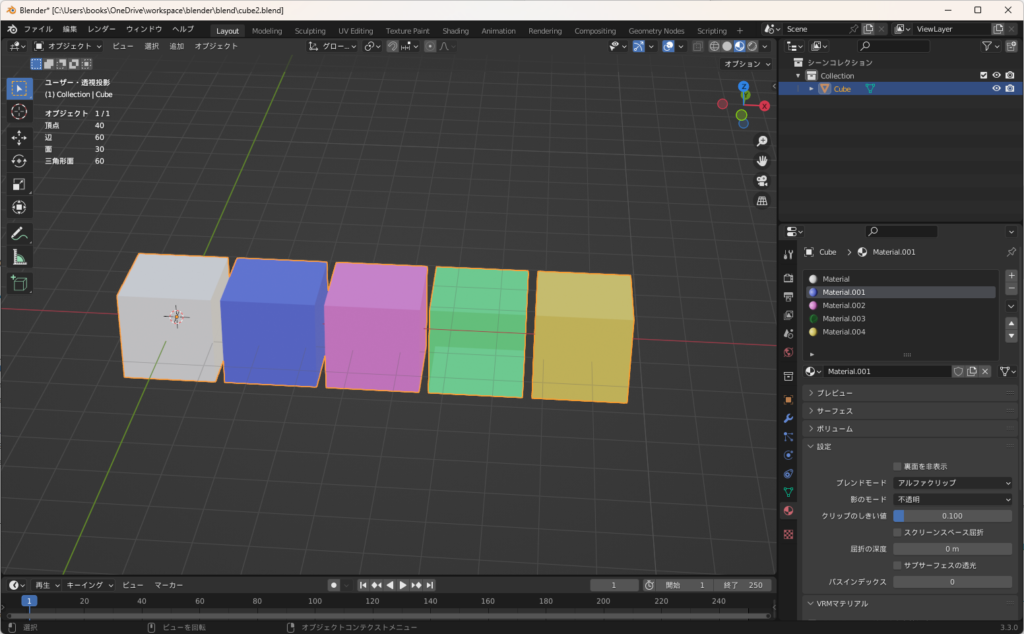
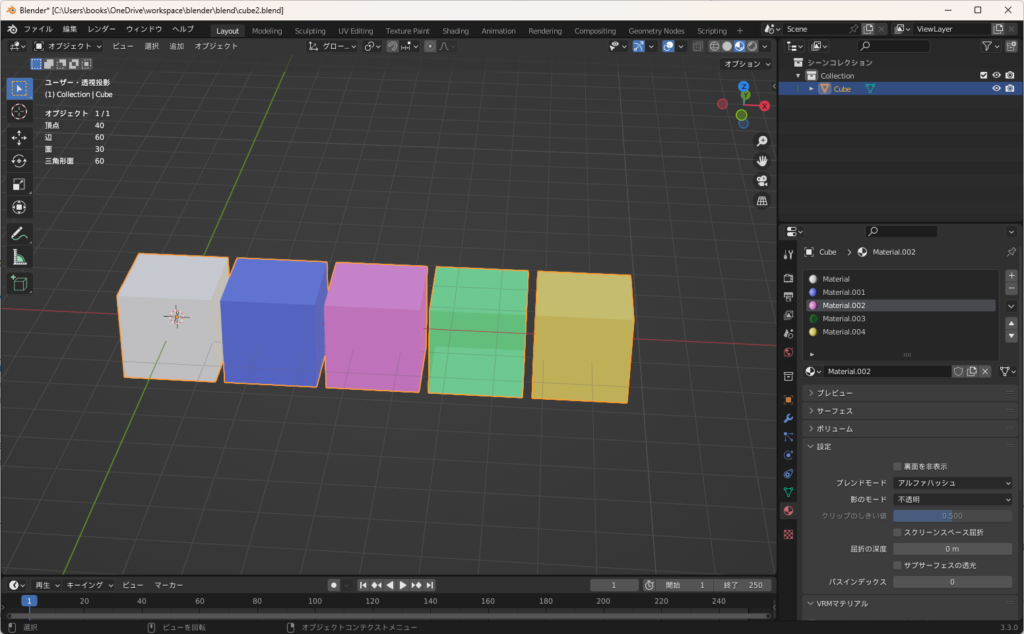
Blenderのマテリアル設定でブレンドモードをアルファクリップにした場合はMASK、アルファハッシュかアルファブレンドにした場合はBLENDになります。
| Blender | AlphaMode | AlphaCutoff |
|---|---|---|
| 不透明 | OPAQUE | 0.5(固定) |
| アルファクリップ | MASK | クリップのしきい値で設定した値 |
| アルファハッシュ | BLEND | 0.5(固定) |
| アルファブレンド | BLEND | 0.5(固定) |
getAlphaCutoff()
getAlphaCutoff() メソッドは、マテリアルに設定された透明度のカットオフ値を取得するためのメソッドです。
カットオフ値は0~1の値です。
アルファモードが透明(”MASK”)の場合のみ有効です。
Blenderでもブレンドモードにアルファクリップ(MASK)を設定した場合のみ、変更可能になります。

getDoubleSided()
getDoubleSided() メソッドは、マテリアルが両面表示可能かどうかを示す真偽値を取得するためのメソッドです。
両面表示可能な場合はtrue、そうでない場合はfalseを返します。
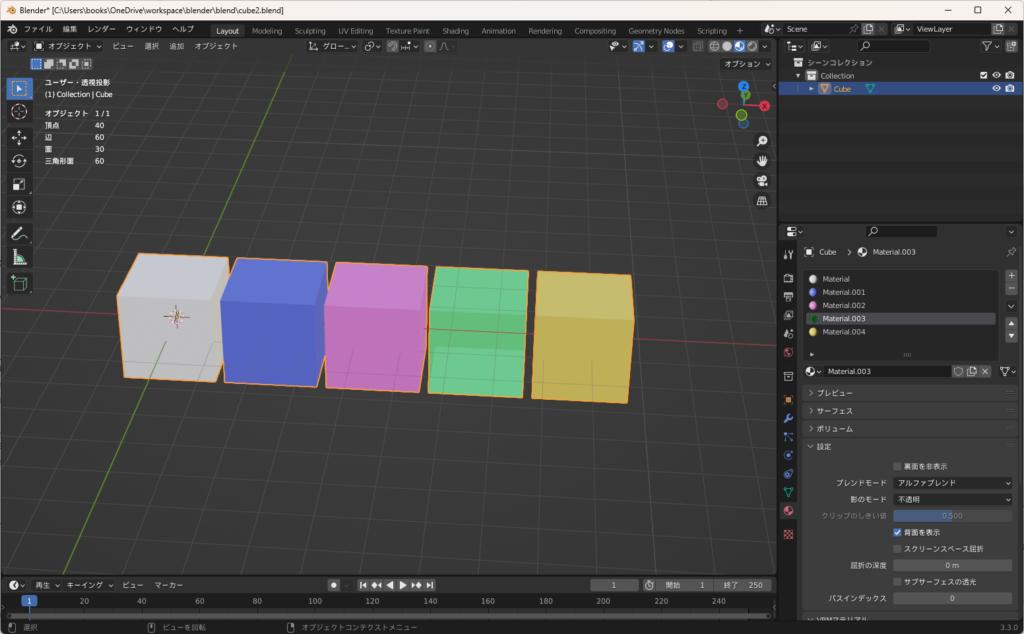
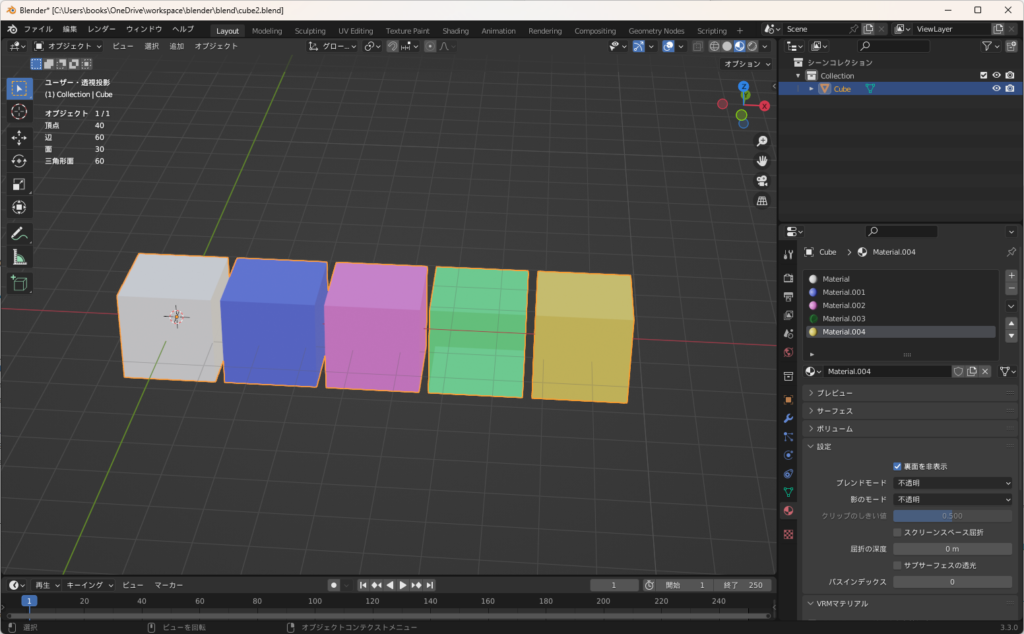
Blenderでは、マテリアルの裏面を非表示という項目が該当します。裏面を非表示にチェックが入っていると両面表示が不可能falseになります。
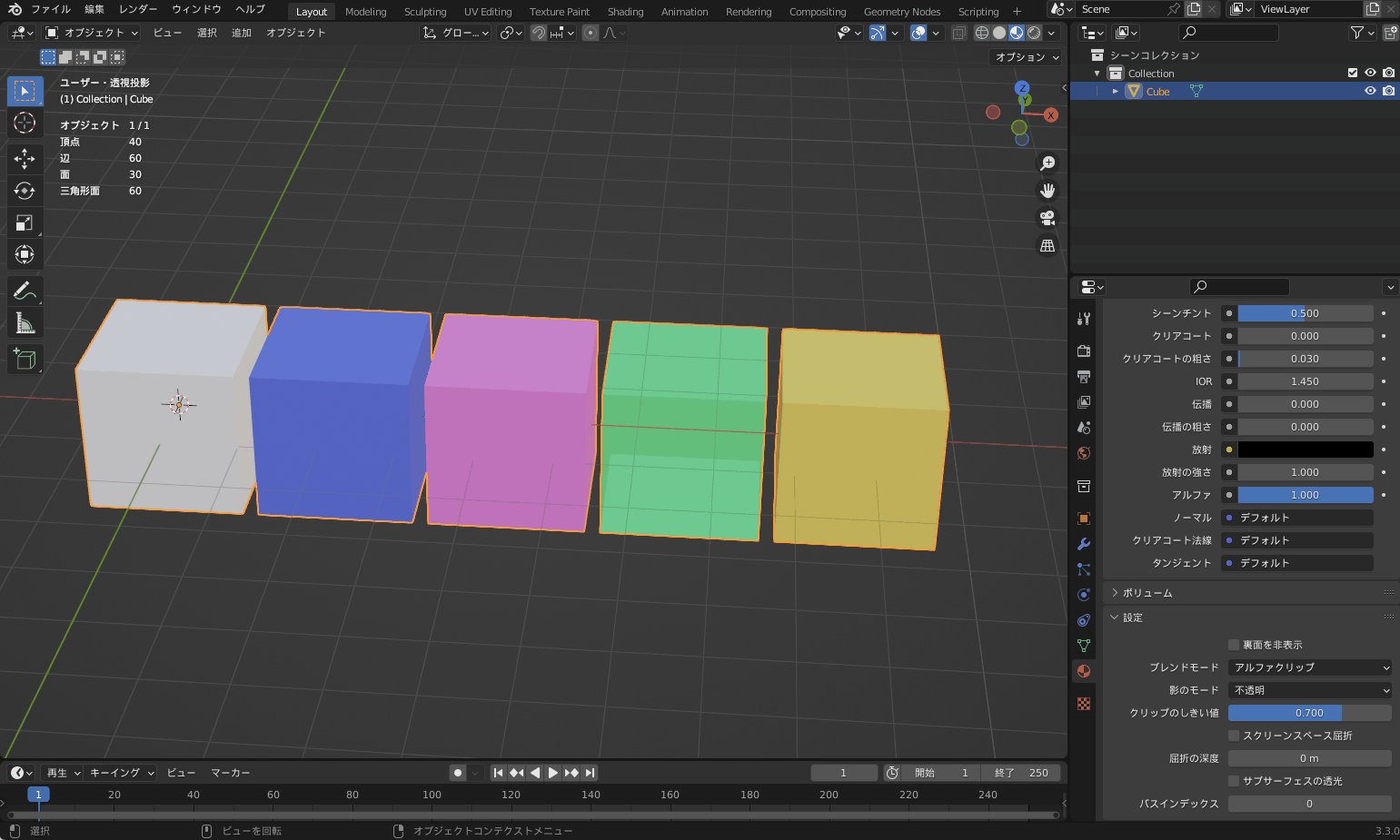
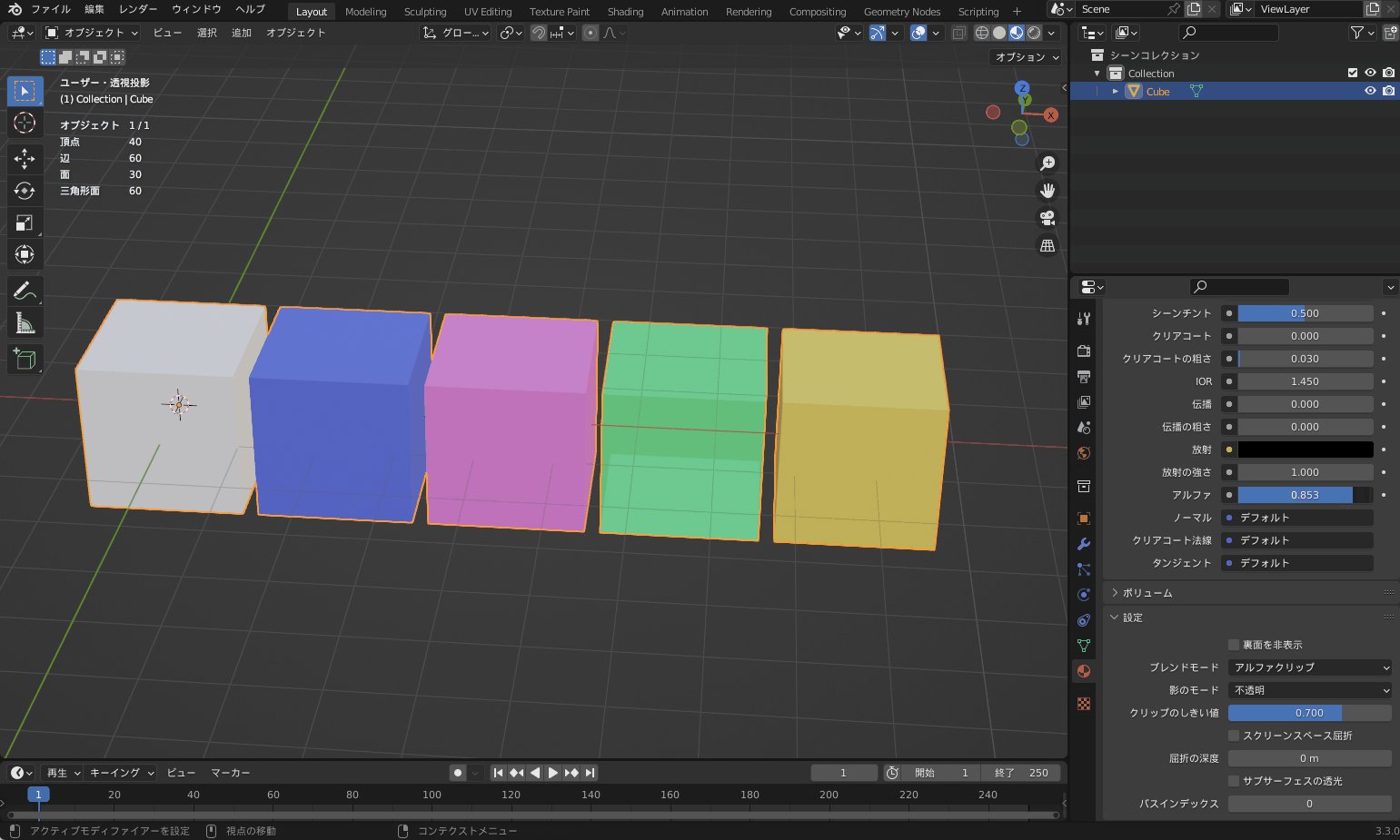
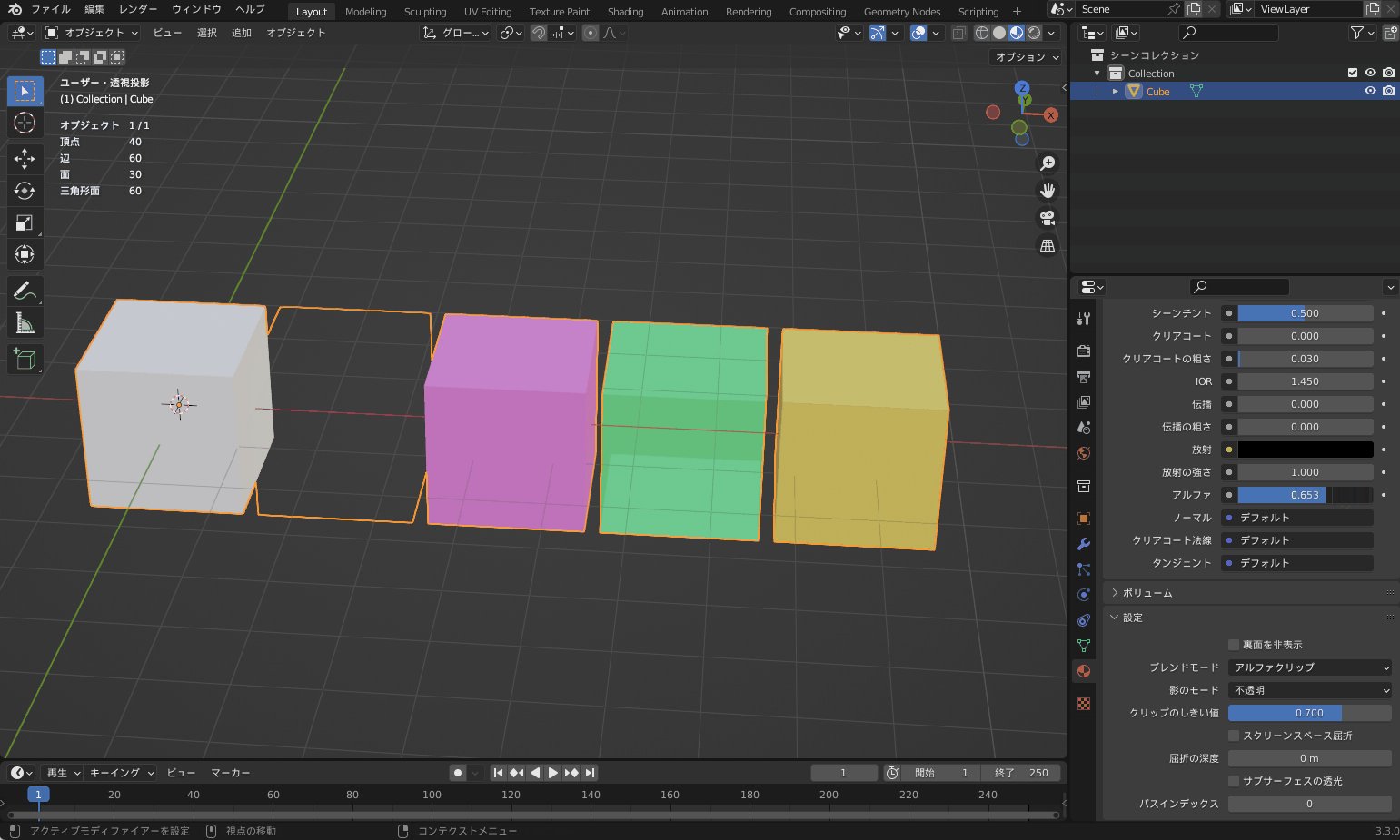
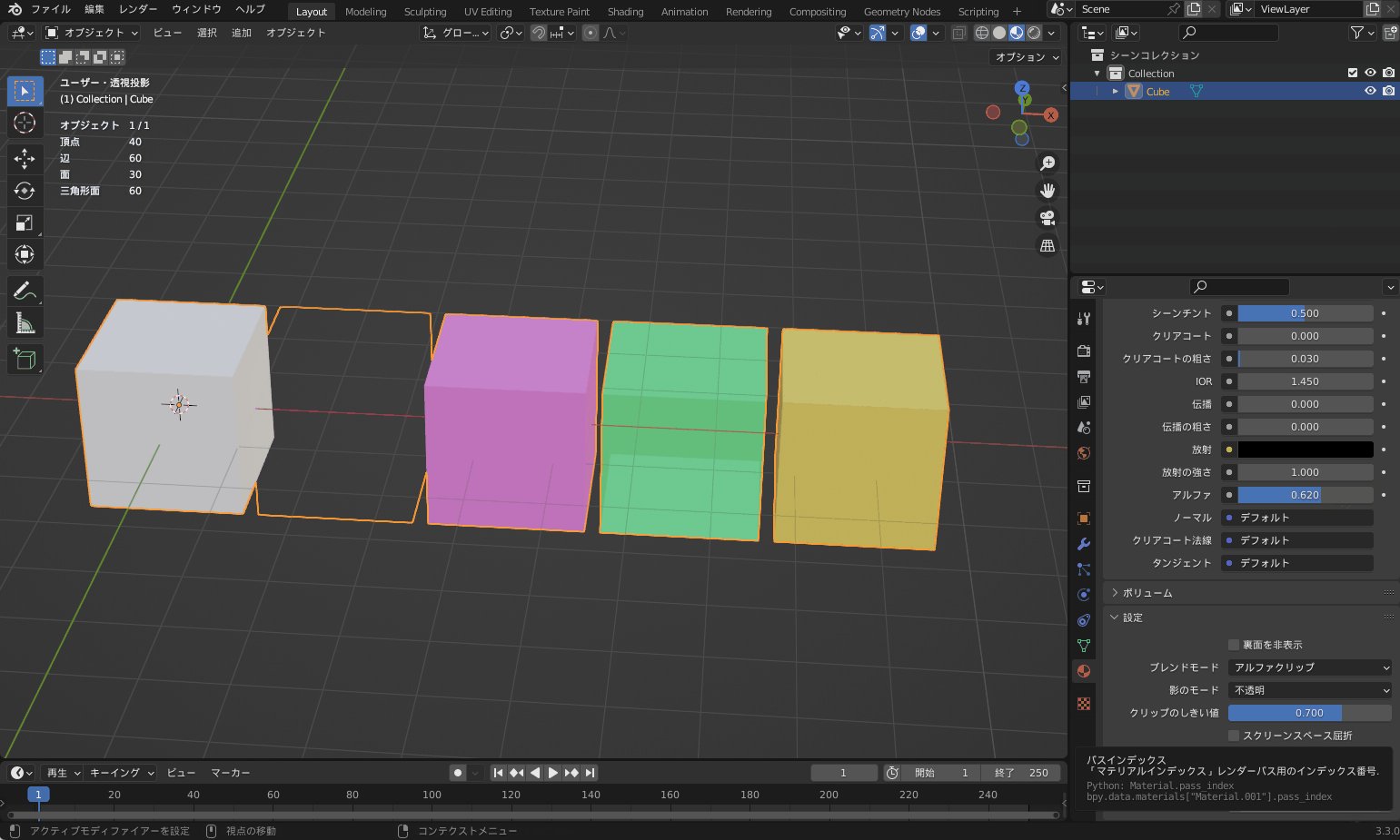
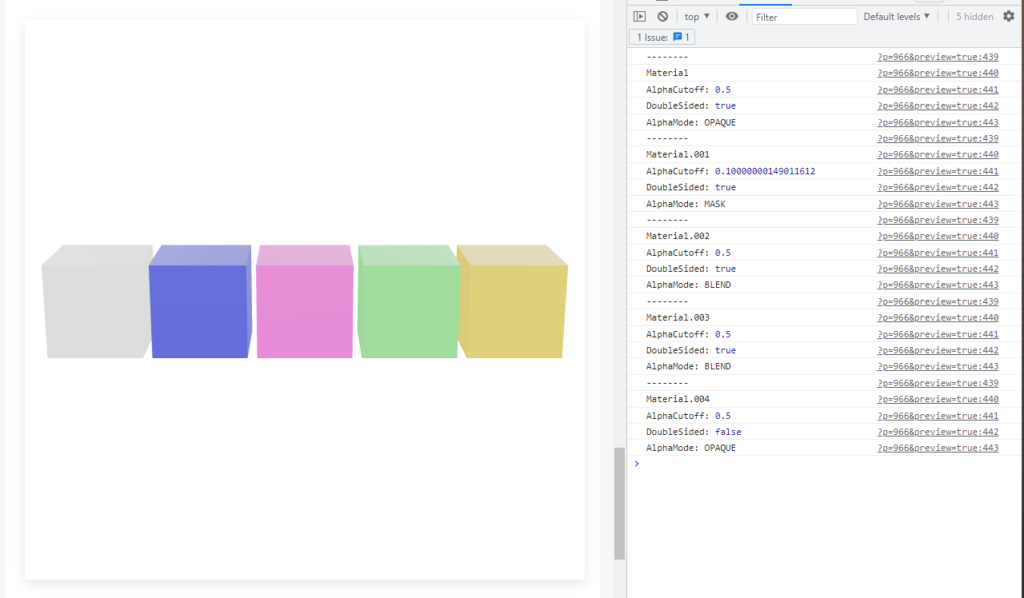
この例では、cubeモデルに設定した5つのマテリアルのアルファモード、透明度、両面表示の設定を順にコンソール出力しています。
さらにその下に、実際にBlenderで設定したマテリアルデータと出力結果の画像を掲載しています。
<model-viewer src="path/to/model.gltf">
</model-viewer>
<script>
const modelViewer = document.querySelector("model-viewer");
modelViewer.addEventListener('load', (event) => {
for (let m of modelViewer.model.materials) {
console.log('--------');
console.log(m.name);
console.log('AlphaCutoff:', m.getAlphaCutoff());
console.log('DoubleSided:', m.getDoubleSided());
console.log('AlphaMode:', m.getAlphaMode());
}
});
</script>





setAlphaMode(alphaMode: AlphaMode)
setAlphaMode()メソッドは、アルファモードを変更するために使用します。
指定可能なアルファモードについてはgetAlphaMode()メソッドの項目を参照してください。
この例では、0番目に格納されたマテリアルのアルファモードをBLENDに変更しています。
const modelViewer = document.querySelector('model-viewer');
const material = modelViewer.model.materials[0];
material.setAlphaMode('BLEND');setAlphaCutoff(cutoff: number)
setAlphaCutoff()メソッドは、モデルのアルファカットオフ値を設定するためのメソッドです。
アルファカットオフ値は、レンダリングされる透明な部分の閾値を設定するために使用されます。
このメソッドの引数は、アルファカットオフ値を表す0〜1の数値です。この値が小さいほど、透明な部分が多く表示されます。一方、この値が大きいほど、透明な部分が少なく表示されます。
この例では、0番目に格納されたマテリアルのアルファカットオフ値を0.5に設定しています。
const modelViewer = document.querySelector('model-viewer');
const material = modelViewer.model.materials[0];
material.setAlphaCutoff(0.5);setDoubleSided(doubleSided: boolean)
setDoubleSided()メソッドは、モデルの両面表示を設定するためのMaterial APIのメソッドです。
モデルの表面のみを表示する場合は、 setDoubleSided(false)を使用し、両面表示にする場合は、 setDoubleSided(true)を使用します。
この例では、0番目に格納されたマテリアルを、両面表示可能に設定しています。
const modelViewer = document.querySelector('model-viewer');
const material = modelViewer.model.materials[0];
material.setDoubleSided(true);メソッドデモ
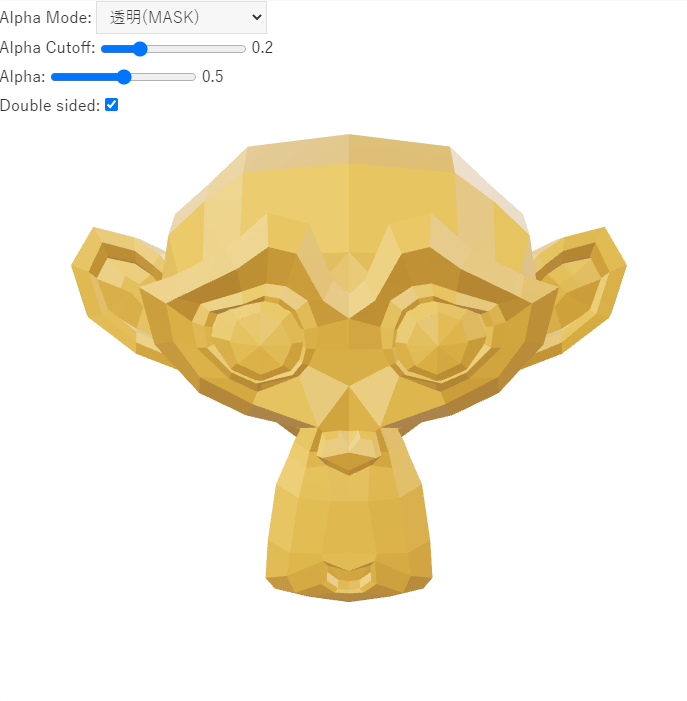
アルファモード、アルファカットオフ値、アルファ値、両面表示を変更するデモを用意しました。
setEmissiveFactor(rgb: RGB|string)
setEmissiveFactor()メソッドは、マテリアルの発光色を表すemissiveFactorプロパティの値を変更します。
emissiveFactorは、マテリアルが放射する発光色を表し、RGB値で指定されます。
このメソッドは、3つの値を持つ配列を引数として受け取ります。配列の3つの値はRGB値で、各値は0~1の範囲で指定します。
この例では、0番目に格納されたマテリアルの発光色を、[1, 0, 0]赤色に変更しています。
const modelViewer = document.querySelector('model-viewer');
const material = modelViewer.model.materials[0];
material.setEmissiveFactor([1, 0, 0]);また、16進数のカラーコードも使用することができます。16進数カラーコードを使用する場合は、"#F00"のように、先頭に#をつけた文字列である必要があります。
メソッドデモ
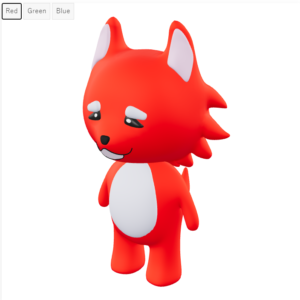
発光色のRGB値をそれぞれ変更するデモを用意しました。
まとめ
この記事では、<model-viewer>のMaterials APIについて解説しました。
3Dモデルのマテリアルの色や透過度を動的に変更できるようになると、3Dコンテンツの表現力が無限に広がります!
ぜひユーザビリティにあふれた、魅力的な3Dコンテンツを作成していきましょう!
以上、「【model-viewer】Materials APIの解説」でした。