こんにちは、もしくはこんばんは。シロです!
model-viewerは、Web上で簡単に3Dモデルを表示できるJavaScriptライブラリです。
しかし、残念ながら具体的な使いかたのドキュメントが少なく、調べるのに苦労したので自分でまとめることにしました!
この記事では、model-viewerの表現の幅を広げるLighting & Skybox項目から検証した結果も含めて解説していきます。
Attributes:属性
skybox-image
skybox-image属性は、スカイボックス画像を指定するために使用します。
スカイボックスとは、3Dシーンの周りに広がる背景画像で、シーンの没入感を高めるために使用されます。
サポートされている画像フォーマットはpng、jpg、hdrです。
skybox-image属性には、以下のようにスカイボックス画像のパスを指定します。
<model-viewer src="path/to/mode.gltf" skybox-image="skybox.hdr"></model-viewer>HDR: 高ダイナミックレンジ画像。色の情報が豊富で、リアルな表現が可能です。ファイルサイズが大きいため、ロードに時間がかかることがあります。
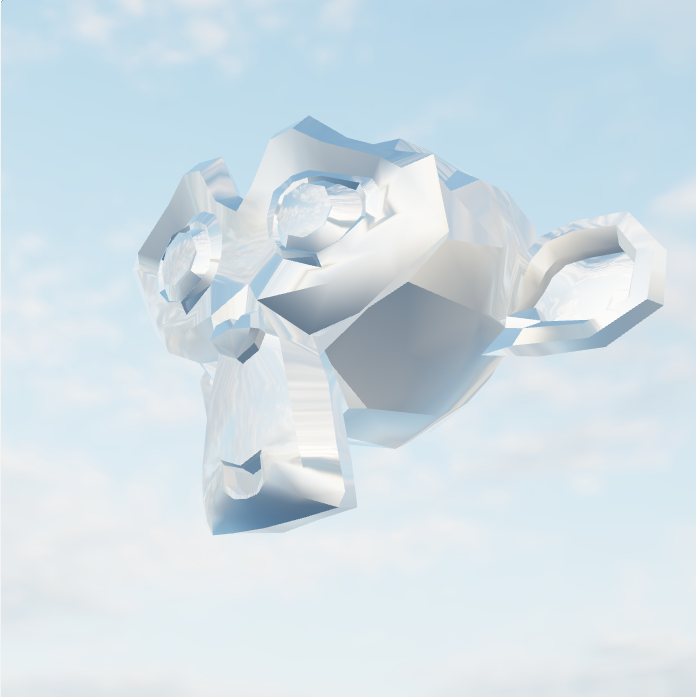
このデモでは、青空のHDR画像をskybox-image属性に設定しています。ぐるぐる回してみてください。
environment-image
environment-image属性は、3Dモデルが表示される背景の環境マップを制御するために使用します。
環境マップは、360度のパノラマ画像で、モデルの光の反射や影響をシミュレートするために使用されます。これにより、3Dオブジェクトがリアルな光と環境に適合して表示されます。
画像ファイルを設定すると、その画像で環境反射をシミュレートします。サポートされている画像フォーマットはhdrとjpgで、デフォルトは未指定(空文字)です。
通常、skybox-imageが設定されている場合は、その画像がenvironment-imageにも設定されます。
<model-viewer src="path/to/mode.gltf" environment-image="path/to/environment-map.hdr"></model-viewer>また、neutralとlegacyという値を設定でき、
ニューラルライティングは、機械学習によって物理ベースの照明モデルを生成し、より自然でリアルな影や反射を表現する機能です。
一方、レガシーライティングは単純な3D照明で、影や反射が現実的でないことがあります。ニューラルライティングは、より現実的で没入感のある3Dモデルの表示が必要な場合に、特に役立ちます。
このデモでは、skybox-imageでも使用した青空のHDR画像をenvironment-image属性に設定しています。ぐるぐる回してみてください。
exposure
exposure属性は、3Dモデルが表示されるときの明るさを調整するために使用します。
この属性は、明るさを調整するための値を指定することで、環境マップからの反射や、ライトの反射の強さを調整することができます。この値は、環境マップに合わせて調整する必要があります。
exposure属性は、次のように<model-viewer>要素に設定します。
<model-viewer src="path/to/mode.gltf" exposure="2"></model-viewer>上記の例では、exposure値が2に設定されています。この値が高くなるほど、3Dモデルがより明るく表示されます。一方、低い値に設定すると、3Dモデルが暗くなります。
注意点として、exposure属性の効果は環境マップに依存するため、適切な値を見つけるためには環境マップを確認しながら調整する必要があります。
shadow-intensity
shadow-intensity属性は、model-viewerの照明による陰影の強度を調整するための属性です。
値は0から1の範囲で設定でき、デフォルトは0です。値が1に近いほど、陰影の濃さが増します。逆に、値が0に近いほど、陰影が薄くなります。
例えば、shadow-intensity="0.5"と設定すると、陰影が中程度の濃さになります。デフォルトの値は1です。
この属性は、照明が有効な場合にのみ機能します。照明を有効にするには、exposure属性を1より大きい値に設定する必要があります。
shadow-softness
shadow-softness属性は、ハードシャドウをよりソフトにするために使用されるmodel-viewerの属性です。
値は0から1の範囲で値を設定でき、デフォルトは1です。0に設定すると、シャドウは非常にハードになり、1に設定すると、シャドウは非常に柔らかくなります。
具体的には、シャドウの境界部分にぼかしがかかり、より自然な外観を実現できます。ただし、値を高く設定しすぎると、シャドウがぼやけすぎて形が定義できなくなることがあります。
以下は、shadow-softness属性を使用して、シャドウをソフトにする例です。
<model-viewer src="path/to/mode.gltf" shadow-intensity="0.5" shadow-softness="0.8"></model-viewer>この例では、shadow-intensityを0.5に設定し、shadow-softnessを0.8に設定しています。
Methods:メソッド
hasBakedShadow()
hasBakedShadow()メソッドは、3Dオブジェクトが静的な環境マップを使用してシャドウを持っているかどうかを返します。
これは、ライティングの状態が変化しない静的なオブジェクトに対してのみ有効です。
シャドウがある場合、hasBakedShadow()メソッドはtrueを返し、シャドウがない場合はfalseを返します。シャドウを持つオブジェクトは、環境マップ内にあらかじめシャドウが計算されたテクスチャが含まれています。
hasBakedShadow()メソッドは、シャドウを有効にするために使用されるshadow-intensity属性の値に影響を与えます。
Events:イベント
environment-change
environment-changeイベントは、環境マップが変更されたときに発生するイベントです。
環境マップは、3Dモデルを表示するための背景画像を表し、skybox-imageまたはenvironment-imageが該当します。
このイベントを使用することで、環境マップが変更されたことを検知し、必要な処理を実行することができます。例えば、環境マップが変更されたときに、3Dモデルの明るさを調整したり、照明の設定を変更することができます。
まとめ
この記事では、<model-viewer>のLighting & Skybox APIについて解説しました。
model-viewerの環境設定機能を使えば、3Dコンテンツの表現の幅が広がります。
ぜひLighting & Skybox APIを使いこなして、魅力的な3D Webコンテンツを作成してください!
以上、「【model-viewer】Lighting & Skybox APIの解説」でした。