こんにちは、もしくはこんばんは。シロです!
model-viewerは、Web上で簡単に3Dモデルを表示できるJavaScriptライブラリです。
model-viewerには多くのオプションが用意されており、JavaScriptを使えばマテリアルの色を変更することも可能です。
この記事では、model-viewerの機能を使って3Dモデルのマテリアルの色を変更する方法をご紹介します。
できるようになること
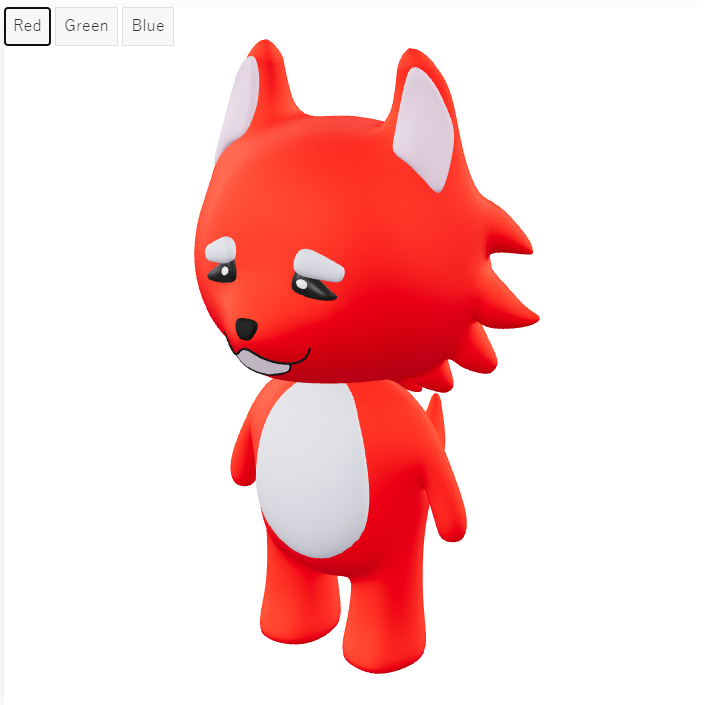
この記事を読むと、model-viewerで表示した3Dモデルを↓のようにボタンで色変更できるようになります。
前提条件
- 3Dモデルをもっていること
- Blenderの基本操作ができること
- HTML,CSS,JavaScriptの基礎知識
ソースコードを解説
<model-viewer id="color" camera-controls touch-action="pan-y" interaction-prompt="none" src="path/to/gltf" ar alt="A 3D model of an astronaut">
<div class="controls" ,="" id="color-controls">
<button data-color="#ff0000">Red</button>
<button data-color="#00ff00">Green</button>
<button data-color="#0000ff">Blue</button>
</div>
</model-viewer>
<script>
const modelViewerColor = document.querySelector("model-viewer#color");
document.querySelector('#color-controls').addEventListener('click', (event) => {
const colorString = event.target.dataset.color;
for (let i = 0; i < modelViewerColor.model.materials.length; i++) {
const material = modelViewerColor.model.materials[i];
if (material.name === 'body') {
material.pbrMetallicRoughness.setBaseColorFactor(colorString);
}
}
});
</script>ソースコード引用元: <model-viewer> EXAMPLE-Change Material Color
2~6行目
色を変更するためのボタンをmodel-viewerのコンテンツ内に表示しています。
data-colorに16進数のカラーコードをセットし、JavaScript内で取得しています。
11~12行目
カラー変更ボタンを押した時のクリックイベント処理を記載しています。
詳しくはJavaScriptのクリックイベントで調べてください。
12行目ではクリックしたボタンにセットしてあるカラーコードを取得しています。
13~18行目 ポイント!
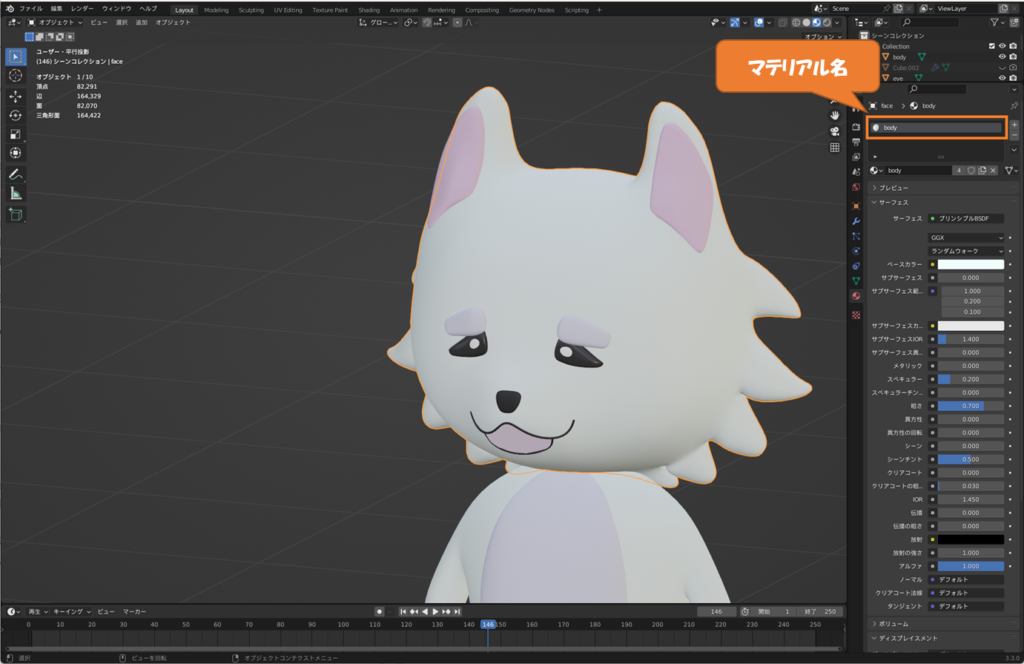
model-viewerの3Dモデルに含まれているマテリアルデータの中から、マテリアル名bodyに該当するマテリアルに対して色の変更を行っています。
modelViewerColor.model.materialsには3Dモデルデータに含まれているマテリアルデータが配列要素として格納されています。
マテリアルデータにはnameという変数が含まれており、Blenderでセットしたマテリアル名がセットされています。

13~18行目ではマテリアルデータの配列を順次処理し、Blenderでセットしたマテリアル名とnameが一致するマテリアルデータを探しています。
15行目で名前が一致するマテリアルが見つかると、16行目で色の変更を行っています。
マテリアルデータにはpbrMetallicRoughnessという属性が紐づいており、pbrMetallicRoughnessにはマテリアルのカラーやメタリック、粗さなどを制御するAPIが用意されています。
詳しくは関連ページ(準備中)をご覧ください。
ここでは、マテリアルのベースカラーを設定するメソッドsetBaseColorFactor()を使用します。
setBaseColorFactor()の引数に12行目で取得した16進数カラーコードを指定することで、色を変更できます。
補足
setBaseColorFactor()には16進数のカラーコードのほか、RGBA値も使用できます。
ただし、RGB値の各成分は0-1の範囲で指定するのに対し、CSSのRGB値の範囲は0-255と異なるのでJavaScriptで色を制御する場合は注意が必要です。
0-1の実数値と0-255の整数値を相互変換する関数を書いておきました。参考にどうぞ!
// 0-1 => 0-255
function convertTo255(val) {
return Math.round(val * 255);
}
// 0-255 => 0-1
function convertToIntensity(intensity) {
return intensity / 255;
}まとめ
この記事では、model-viewerで表示した3Dモデルのマテリアルカラーを変更する方法について解説しました。
Webページ上で3Dモデルのマテリアルカラーを変更できるようになると、3Dコンテンツの魅力がより広がりますね。
ぜひこの記事を参考にして、より魅力的なコンテンツを自分のウェブサイトやブログに追加してみてください!
以上、「model-viewerでマテリアルの色を変える方法」についての紹介でした。


コメント