こんにちは、もしくはこんばんは。シロです!
model-viewerは、Web上で簡単に3Dモデルを表示できるJavaScriptライブラリです。
model-viewerには多くのオプションが用意されており、JavaScriptを使えばマテリアルの金属質や粗さを変更することも可能です。
この記事では、model-viewerの機能を使って3Dモデルのマテリアルの金属質や粗さを変更する方法をご紹介します。
できるようになること
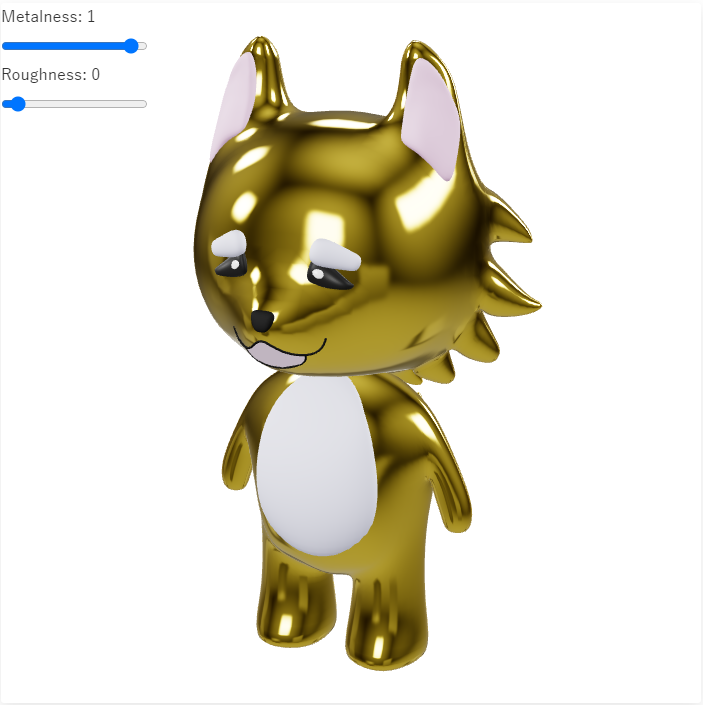
この記事を読むと、model-viewerで表示した3Dモデルを↓のようにスライダーで金属質と粗さを変更できるようになります。
Metalic:
Roughness:
前提条件
- 3Dモデルをもっていること
- Blenderの基本操作ができること
- HTML,CSS,JavaScriptの基礎知識
ソースコードを解説
<model-viewer id="sphere" camera-controls="" touch-action="pan-y" interaction-prompt="none" src="path/to/gltf" ar="" alt="A 3D model of a sphere">
<div class="controls">
<div>
<p>Metalic: <span id="metalness-value"></span></p>
<input id="metalness" type="range" min="0" max="1" step="0.01" value="1">
</div>
<div>
<p>Roughness: <span id="roughness-value"></span></p>
<input id="roughness" type="range" min="0" max="1" step="0.01" value="0">
</div>
</div>
</model-viewer>
<script>
const modelViewerParameters = document.querySelector("model-viewer#sphere");
modelViewerParameters.addEventListener("load", (ev) => {
let material;
for (let i = 0; i < modelViewerParameters.model.materials.length; i++) {
if (modelViewerParameters.model.materials[i].name === 'body') {
material= modelViewerParameters.model.materials[i];
break;
}
}
if (material == null) return;
let metalnessDisplay = document.querySelector("#metalness-value");
let roughnessDisplay = document.querySelector("#roughness-value");
metalnessDisplay.textContent = material.pbrMetallicRoughness.metallicFactor;
roughnessDisplay.textContent = material.pbrMetallicRoughness.roughnessFactor;
// Defaults to gold
material.pbrMetallicRoughness.setBaseColorFactor([0.7294, 0.5333, 0.0392]);
document.querySelector('#metalness').addEventListener('input', (event) => {
material.pbrMetallicRoughness.setMetallicFactor(event.target.value);
metalnessDisplay.textContent = event.target.value;
});
document.querySelector('#roughness').addEventListener('input', (event) => {
material.pbrMetallicRoughness.setRoughnessFactor(event.target.value);
roughnessDisplay.textContent = event.target.value;
});
});
</script>ソースコード引用元:<model-viewer> EXAMPLE-Change Material Metalness and Roughness Factors
2~11行目
金属質と粗さを変更するためのスライダーをmodel-viewerのコンテンツ内に表示しています。
0~1の実数値範囲内で値を取得します。
16行目
model-viewerタグのload(読み込み時)イベント処理を記載しています。
このロードイベント処理内でマテリアル変更を実現しています。
18~25行目 ポイント!①
model-viewerの3Dモデルに含まれているマテリアルデータの中から、マテリアル名bodyに該当するマテリアルを探しています。
詳しくはカラー変更の解説記事をご覧ください。

27~34行目
2~11行目で標示したスライダーと、bodyマテリアルの初期設定をしています。
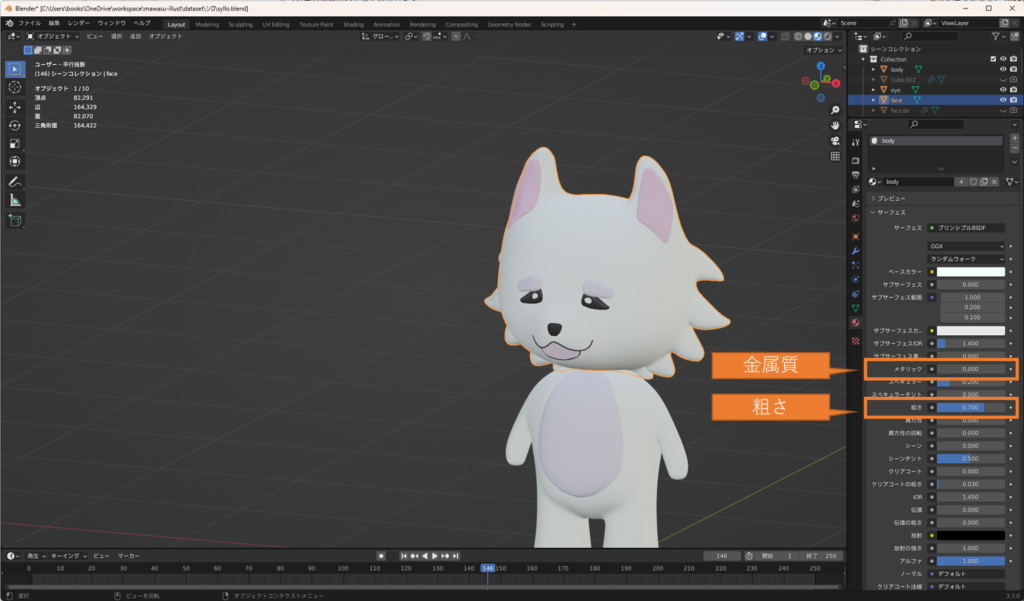
スライダーには、3Dモデルデータにもともと設定されていた「金属質(メタリック)」と「粗さ」を初期値として設定します。
bodyマテリアルには色の違いが判りやすいように黄色に近いベースカラーを設定します。
マテリアル設定のメタリックがmetallicFactor、粗さがroughnessFactorに該当します

36~44行目 ポイント!②
スライダーの値が変更されたときに実行されるイベント処理です。
37行目では、マテリアルの金属質(メタリック)を設定するメソッドsetMetallicFactor()を使用しています。
42行目では、マテリアルの粗さを設定するメソッドsetRoughnessFactor()を使用しています。
各メソッドの引数にスライダーで変更された値を指定することで、金属質と粗さを変更できます。
まとめ
この記事では、model-viewerで表示した3Dモデルの金属質(メタリック)と粗さを変更する方法について解説しました。
Webページ上で3Dモデルの金属質(メタリック)と粗さを変更できるようになると、3Dコンテンツの魅力がより広がりますね。
ぜひこの記事を参考にして、より魅力的なコンテンツを自分のウェブサイトやブログに追加してみてください!
以上、「model-viewerでマテリアルの金属質と粗さを変える方法」についての紹介でした。